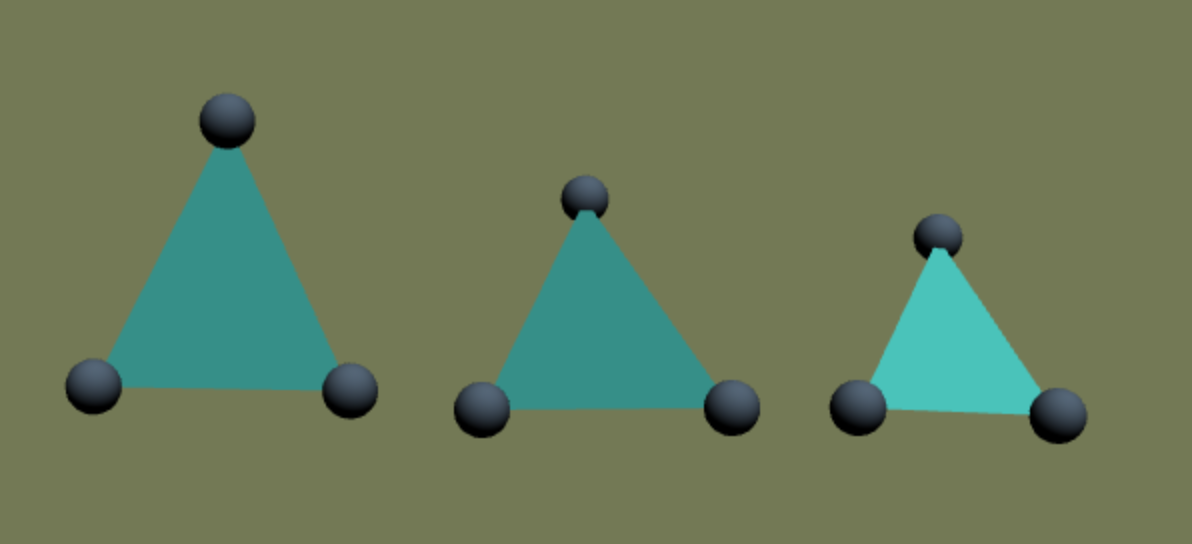
我在具有定向光的场景中在 3 个顶点之间构建了一个简单的几何体(三 Angular 形)。 (下图中左边的三 Angular 形)
然后,当我更改其中一个顶点以使三 Angular 形对光线具有不同的 Angular 时,我希望三 Angular 形的颜色能够反射(reflect)这一点(中心三 Angular 形),但正如您所看到的,颜色仍然与原来的颜色完全相同。一样。
当我在更新的顶点之间创建一个新三 Angular 形(右侧的三 Angular 形)时,颜色已正确设置(如预期)。

问题:如何让三 Angular 形在更改其顶点之一时动态更新其颜色?
我已经尝试过:
triangle.geometry.verticesNeedUpdate = true;
triangle.geometry.colorsNeedUpdate = true;
triangle.geometry.elementsNeedUpdate = true;
triangle.material.needsUpdate = true;
最佳答案
您正在使用 MeshBasicMAterial 或 MeshLambertMaterial 的印象。尝试使用MeshPhongMaterial。
关于javascript - 改变脸部朝向光线的方向不会更新其颜色,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/31295877/