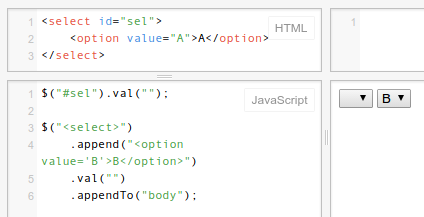
Chrome:

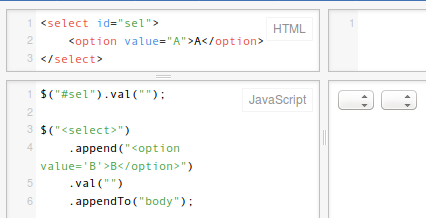
火狐浏览器:

正如您在 this jsfiddle 中看到的那样,在 Ubuntu 15.04 上的 Chrome 45.0.2454.101(64 位)上进行测试,当您设置 <select> 的值时已附加到文档中,即使 <select> 内的选项中不存在该值,也会设置该值。这是我喜欢和期望的行为。
如果我们创建一个<select>并将其值设置为其选项中不存在的值,然后将其附加到文档中,然后我们将其附加到文档中,我们看到选定的值是第一个 <option>无论我们设置的值如何,都在其内部。
我认为这是一个 Chromium 错误,因为我在 Ubuntu 15.04 上的 Firefox 41.0.1 中对此进行了测试,并且第一个行为(我喜欢的行为)在两种情况下都存在。如果已经报告了这个 Chromium bug,你能给我一个链接吗?考虑到我有一个必须返回 jQuery <select> 的函数,你能帮我避免这个问题吗?元素尚未附加到文档但其值设置为空字符串?
非常感谢! :-)
更新:我打开了this Chromium issue .
最佳答案
我认为这更像是 Firefox 的 bug,而不是 Chrome 的 bug(仅供引用,IE 会像 Chrome 一样渲染它)。
这不是 .append重要,但现有(或不存在)的选项很重要。
你正在告诉<select>显示为:selected不存在的选项:<option val=""></option>不存在。
您可以通过此 Fiddle 在控制台中获得更多相关信息.
您的select对象创建得很好,而且只有一个 option , .val()永远是B 。 (您可以显示该对象的更多信息,然后滚动到“值”以查看 .val("B") 和 .val("") 。无论如何,如果您在之前设置 .val() 时尝试警告 .val("") ,它会返回 null 。
一种解决方案是 .append()一个空option到select :
$("<select>")
.append("<option val=''></option>")
.append("<option val='B'>B</option>")
.val("")
.appendTo("body");
请参阅此new Fiddle
<小时/>更新: 由于您只是要求一份已知报告,here is a link jQuery.com 上报告的与您类似的错误。它有点过时,但行为是相同的,并且您获得了一些附加信息。
关于javascript - 在 Chrome 中,我无法将尚未附加到文档的 <select> 的值设置为空字符串,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/33076851/