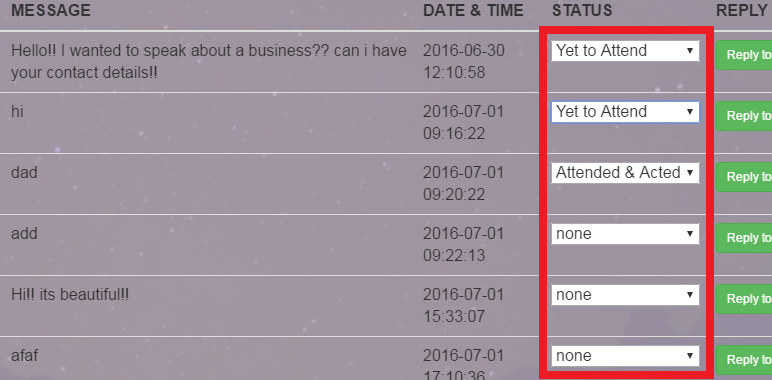
这是我的用户界面屏幕截图。突出显示的是下拉菜单

我想要什么?
当我在下拉列表中选择任何选项时,它应该使用 AJAX 更新数据库中的特定行
下面是我编写的代码。我只是一个初学者,如果代码不整洁,请原谅!!
我正在使用 Codeigniter
前端
<?php if( is_array( $fbrecords ) && count( $fbrecords ) > 0 )
foreach($fbrecords as $r) { ?>
<tr>
<td><?php echo $r->fullname; ?></td>
<td><?php echo $r->email; ?></td>
<td><?php echo $r->mobile; ?></td>
<td><?php echo $r->message; ?></td>
<td><?php echo $r->jtime; ?></td>
<td> <?php $data=array(
'name'=>'status',
'row' => '12px',
'id' => 'status',
'selected'=>'none',
'class'=>'statusClass'
);
$data_status = array(
'none' => 'none',
'A&A' => 'Attended & Acted',
'YTA' => 'Yet to Attend',
);
echo form_dropdown($data, $data_status, set_value('status')); ?> </td>
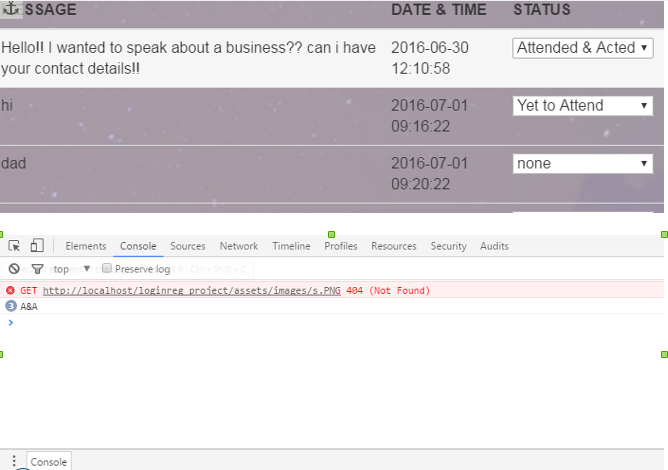
Ajax 代码 - 我添加了一个 Console.log 来查看是否选择了天气下一行下拉列表
$(document).ready( function() {
$(".statusClass").change(function(event) {
//var dropDown = document.getElementById("status");
//var status = dropDown.options[dropDown.selectedIndex].value;
var status = $("select.statusClass").val();
console.log(status);
jQuery.ajax({
type: "POST",
url: "<?php echo base_url(); ?>" + "index.php/user_authentication/user_data_status_submit",
dataType: 'json',
data: {status:status},
success: function(data){
if (result)
{
alert("success");
}
}
});
});
});
Controller
public function user_data_status_submit(){
$data = array(
'status' => $this->input->post('status'),
);
//Either you can print value or you can send value to database
echo json_encode($data);
$this->login_database->feedback_update($data);
}
*前 3 行的控制台输出显示 1 行选择三次 - 下面是该屏幕截图 *

最佳答案
您正在检查所有选择框的值。相反,您会获取正在更新的值,以获得 this 关键字将使用的结果。
$(document).ready( function() {
$(".statusClass").change(function(event) {
var status = $(this).val();
关于javascript - 想要使用 Ajax 更新数据库中每一行的下拉列表,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/38304689/