适配器以前可以工作,现在适配器不工作。 我的本地计算机上安装了 Mobile Foundation 8.0 beta,并迁移到 MobileFirst Foundation 8.0 GA 版本。
.java 服务器将图像发送到 alchemy,然后仅将 alchemy xml 结果返回给 MobileFirst 适配器。
Android 和 iOS 的 Debug 信息不同,所以我都列出来。
a) iOS MobileClient:
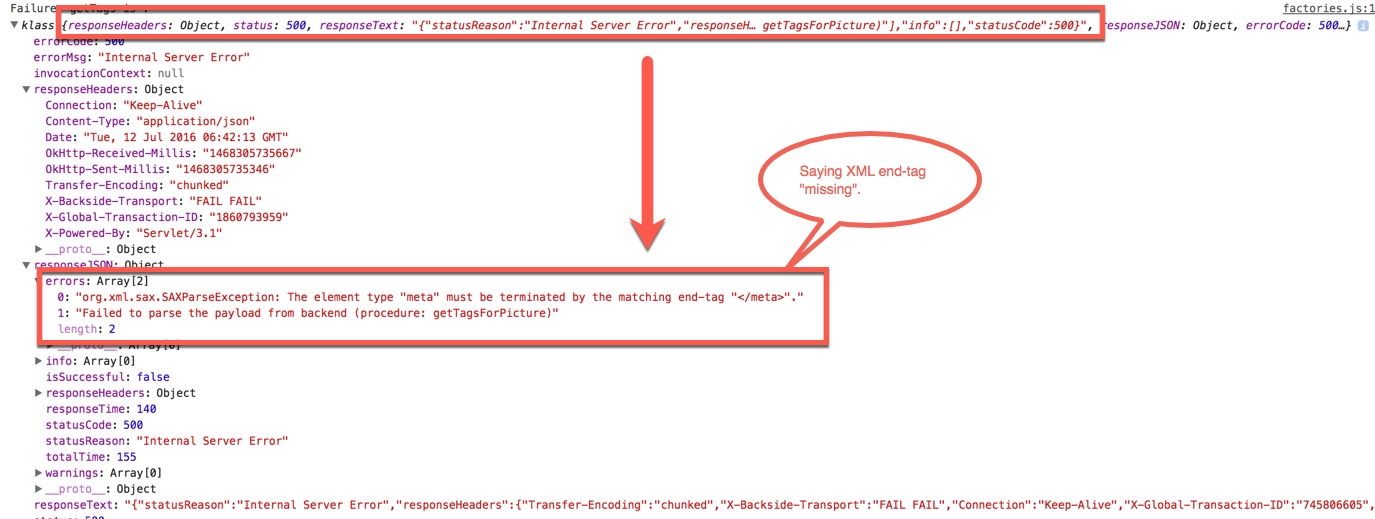
iOS 上的信息与 Android 上的信息不同。 XML 适配器的 cordova mfp-pluging 实现中似乎可能存在 bug:
因为适配器似乎需要响应 json 结构中的 “responseJSON”,这就是我的想法,基于调试信息。 xCode 调试器自动显示的响应不包含“responseJSON”,但它包含 alchemy 结果中的所有有效值。
看看这里的 xCode 调试 输出:
原因相同
016-07-14 11:37:54.021 Check[5996:5470887] >>> Image to get Tags formParams : [object Object]
2016-07-14 11:37:54.021 Check[5996:5470887] >>> Image to get Tags formParams : [object Object]
2016-07-14 11:37:54.810 Check[5996:5470887] >>> Failure, getTags is : [object Object]
2016-07-14 11:37:54.810 Check[5996:5470887] >>> Failure, getTags is : {"responseHeaders":{"Connection":"Keep-Alive","Content-Type":"application/json","X-Powered-By":"Servlet/3.1","X-Backside-Transport":"FAIL FAIL","X-Global-Transaction-ID":"610291743","Date":"Thu, 14 Jul 2016 09:37:54 GMT","Transfer-Encoding":"Identity"},"status":500,"responseText":"{\"statusReason\":\"Internal Server Error\",\"responseHeaders\":{\"Transfer-Encoding\":\"chunked\",\"X-Backside-Transport\":\"FAIL FAIL\",\"Connection\":\"Keep-Alive\",\"X-Global-Transaction-ID\":\"78953555\",\"Content-Language\":\"en-US\",\"Date\":\"Thu, 14 Jul 2016 09:37:54 GMT\",\"Content-Type\":\"text/html;charset=UTF-8\",\"X-Powered-By\":\"Servlet/3.1\"},\"isSuccessful\":false,\"responseTime\":164,\"totalTime\":174,\"warnings\":[],\"errors\":[\"org.xml.sax.SAXParseException: The element type \\\"meta\\\" must be terminated by the matching end-tag \\\"</meta>\\\".\",\"Failed to parse the payload from backend (procedure: getTagsForPicture)\"],\"info\":[],\"statusCode\":500}","responseJSON":{"statusReason":"Internal Server Error","responseHeaders":{"Transfer-Encoding":"chunked","X-Backside-Transport":"FAIL FAIL","Connection":"Keep-Alive","X-Global-Transaction-ID":"78953555","Content-Language":"en-US","Date":"Thu, 14 Jul 2016 09:37:54 GMT","Content-Type":"text/html;charset=UTF-8","X-Powered-By":"Servlet/3.1"},"isSuccessful":false,"responseTime":164,"totalTime":174,"warnings":[],"errors":["org.xml.sax.SAXParseException: The element type \"meta\" must be terminated by the matching end-tag \"</meta>\".","Failed to parse the payload from backend (procedure: getTagsForPicture)"],"info":[],"statusCode":500},"errorCode":500,"errorMsg":"Request failed: internal server error (500)","invocationContext":null}
2016-07-14 11:37:54.814 Check[5996:5470887] ERROR GET TAGS***** [object Object]
2016-07-14 11:38:09.341 Check[5996:5470887] Response Content : {"statusReason":"OK","responseHeaders":{"Transfer-Encoding":"chunked","X-Backside-Transport":"OK OK","Connection":"Keep-Alive","X-Global-Transaction-ID":"336117367","Content-Language":"en-US","Date":"Thu, 14 Jul 2016 09:38:09 GMT","Content-Type":"text/xml;charset=ISO-8859-1","X-Powered-By":"Servlet/3.1"},"isSuccessful":true,"responseTime":2055,"totalTime":2057,"warnings":[],"results":{"totalTransactions":"4","NOTICE":"THIS API FUNCTIONALITY IS DEPRECATED AND HAS BEEN MIGRATED TO WATSON VISUAL RECOGNITION. THIS API WILL BE DISABLED ON MAY 19, 2017.","usage":"By accessing AlchemyAPI or using information generated by AlchemyAPI, you are agreeing to be bound by the AlchemyAPI Terms of Use: http://www.alchemyapi.com/company/terms.html","imageKeywords":{"keyword":[{"score":"0.574443","text":"large"},{"score":"0.5","text":"building"}]},"url":"","status":"OK"},"errors":[],"info":[],"statusCode":200}
b) Android 移动客户端:
当我从 cordova 移动 android 客户端执行 javascript 适配器 XML 时,出现以下错误。
1. Array[2]
1. 0:"org.xml.sax.SAXParseException: The element type "meta" must be terminated by the matching end-tag "</meta>"."
2. 1:"Failed to parse the payload from backend (procedure: getTagsForPicture)"
Chrome 控制台中 Android 应用的完整错误信息:
当我检查服务器日志或海报中的 XML 时,我没有看到任何信息。
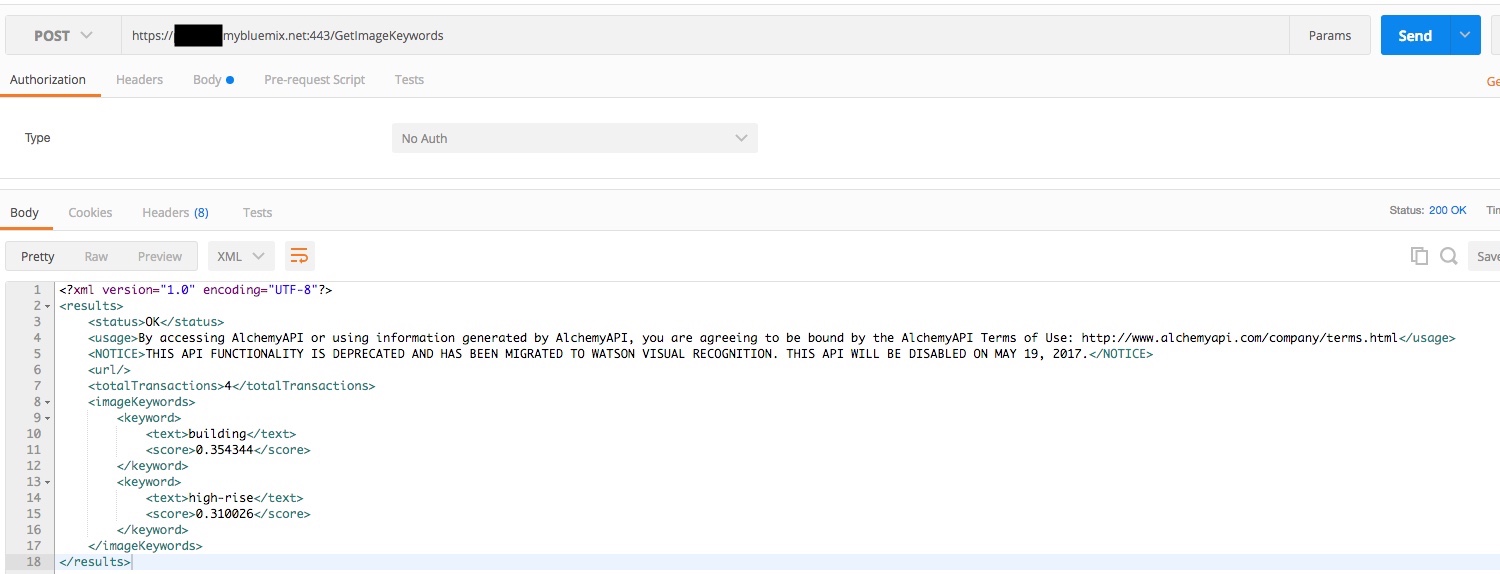
a) 海报 xml 结果:
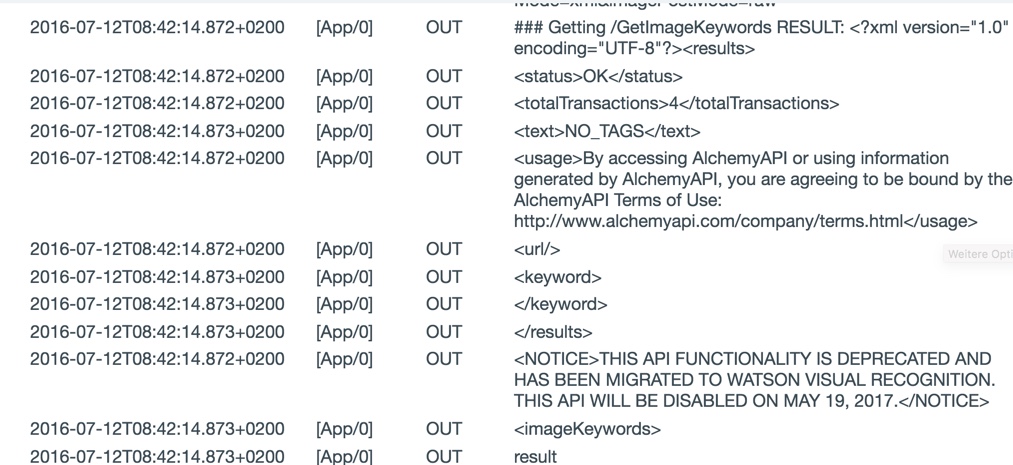
b) .java 服务器登录 bluemix:
Apdater 和 MobileClient 的实现:
a) 适配器代码:
function getTagsForPicture(urlimage) {
var value = "image=" + urlimage;
var requestStructure = {
method : 'post',
returnedContentType : 'xml',
path : 'GetImageKeywords',
parameters: {'image': urlimage },
headers: {"Accept":"application\/plain"}
};
MFP.Logger.warn("Preparing request structure " + JSON.stringify(requestStructure));
return MFP.Server.invokeHttp(requestStructure);
}
b) cordova 客户端代码:
var formParams = {"params":"['"+ image + "']"};
var getTagsRequest = new WLResourceRequest(
"/adapters/UploadPic/getTagsForPicture",
WLResourceRequest.POST);
console.log('>>> Image to get Tags formParams : ', formParams);
getTagsRequest.sendFormParameters(formParams);
getTagsRequest.send().then(
getTagsSuccess,
getTagsFailure
);
最佳答案
我认为问题与客户端中的代码有关:
var formParams = {"params":"['"+ image + "']"};
var getTagsRequest = new WLResourceRequest(
"/adapters/UploadPic/getTagsForPicture",
WLResourceRequest.POST);
console.log('>>> Image to get Tags formParams : ', formParams);
getTagsRequest.sendFormParameters(formParams);
getTagsRequest.send().then(
getTagsSuccess,
getTagsFailure
);
因为 getTagsRequest.sendFormParameters(formParams); 与 getTagsRequest.send().then 的作用相同。 我删除了 getTagsRequest.send() ,代码中的结果如下:
getTagsRequest.sendFormParameters(formParams);
getTagsRequest.send().then(
更改代码后
sendRequest.sendFormParameters(formParams).send().then(
//sendRequest.send().then(
sendSuccess,
sendFailure
);
成功了。
@谢谢:感谢所有提供反馈的人。特别献给@Idan Adar。
关于javascript - 如何使用 javascript 适配器将图像发布到服务器并获取 xml 结果?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/38322210/