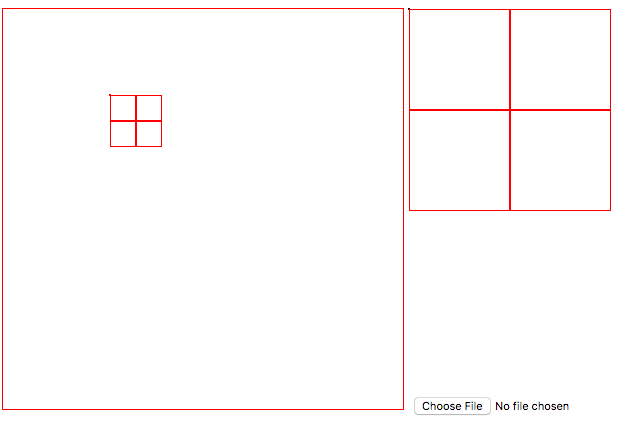
我的目的是显示一个400x400的原始 Canvas (canvas1),并使用一个小 Canvas 50x50(canvas2)选择一个区域,然后将放大的结果显示到 Canvas 200x200(canvas3)。我希望canvas2能随着鼠标移动,但canvas3保持在canvas1的右侧。
<!DOCTYPE HTML>
<html>
<head>
<style>
.container {
position: relative;
border: 1px solid black;
}
.inner {
border:1px solid red;
pointer-events: none;
position: absolute;
}
</style>
</head>
<body>
<canvas id="canvas1" width="400" height="400" style="border:1px solid red;" onmousemove="onMouseMove(event,this);"></canvas>
<div id="glass" class="inner">
<canvas class="inner" id="canvas2" width=50 height=50 ></canvas>
<div class="inner" style="top: 25px; left: 0px; width: 50px;"/>
<div class="inner" style="top: -25px; left: 25px; height: 50px;"/>
</div>
<div id="zoomer" class="container">
<canvas id="canvas3" class="inner" width=200 height=200 ></canvas>
<div class="inner" style="top: 100px; left: 0px; width: 200px;"/>
<div class="inner" style="top: -100px; left: 100px; height: 200px;"/>
</div>
<div class="container">
<input id="browser" type='file' ></input>
</div>
<script>
var glass = document.getElementById('glass');
var canvas2 = document.getElementById('canvas2');
var w = canvas2.width;
var h = canvas2.height;
function onMouseMove(event,thiz) {
var x = event.offsetX;
var y = event.offsetY;
glass.style.left = (x - w/2) + 'px';
glass.style.top = (y - h/2) + 'px';
}
</script>
</body>
</html>
但当前结果是:
- 鼠标移动时canvas2和canvas3会一起移动。
- 选择文件按钮与 Canvas 3 重叠。
我希望只有 canvas2(和十字线)随鼠标移动,但保持 canvas1、canvas3 和选择文件按钮静态并排。
最佳答案
- div 语句不正确。
- 使用内联 block 显示模式。
使用以下 html 文件:
<!DOCTYPE HTML>
<html>
<head>
<style>
.container {
display: inline-block;
vertical-align: top;
position: relative;
border: 1px solid black;
}
.inner {
border:1px solid red;
pointer-events: none;
position: absolute;
}
</style>
</head>
<body>
<canvas id="canvas1" width="400" height="400" style="border:1px solid red;" onmousemove="onMouseMove(event,this);"></canvas>
<div id="glass" class="inner">
<canvas class="inner" id="canvas2" width=50 height=50 ></canvas>
<div class="inner" style="top: 25px; left: 0px; width: 50px;"></div>
<div class="inner" style="top: 0px; left: 25px; height: 50px;"></div>
</div>
<div id="zoomer" class="container">
<canvas id="canvas3" class="inner" width=200 height=200 ></canvas>
<div class="inner" style="top: 100px; left: 0px; width: 200px;"></div>
<div class="inner" style="top: 0px; left: 100px; height: 200px;"></div>
</div>
<input id="browser" type='file' ></input>
<script>
var glass = document.getElementById('glass');
var canvas2 = document.getElementById('canvas2');
var w = canvas2.width;
var h = canvas2.height;
function onMouseMove(event,thiz) {
var x = event.offsetX;
var y = event.offsetY;
glass.style.left = (x - w/2) + 'px';
glass.style.top = (y - h/2) + 'px';
}
</script>
</body>
</html>
关于javascript - html - 与 css 并排的相对布局,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/41469271/