我在通过 AJAX 配置数据实时预览时遇到了一些问题。我设法使用以下代码进行预览,但我对如何继续感到有点困惑。我的下一步是显示同一个表中提供的图像 URL。由于我对 PHP 和 AJAX(尤其是)相当陌生,因此我无法进一步了解此代码。 HTML 如下所示:
PHP 逻辑:
$query = $conn->prepare("SELECT * FROM items WHERE user_id = $userID");
$query->execute();
HTML 表单:
<div class="form-group">
<div id="results"></div>
<form action="" method="post">
<label for="sel1">Selecteer uw items:</label>
<select class="form-control" id="sel1"multiple>
<?php
while ($q = $query->fetch()){
echo '<option value="' . $q['id'] . '">' . $q['Beschrijving']
. '</option>';
}
?>
</select>
<button type="button" class="btn btn-success" name="submit">Toevoegen
aan board</button>
</form>
</div>
Ajax/JS 脚本:
<script type="text/javascript">
$("#sel1").on("change", function(){
function clearpost(){
$("#results").val("");
}
var selected = $(this).val();
makeAjaxRequest(selected);
function makeAjaxRequest(opts){
$.ajax({
type:"POST",
data:{opts: opts},
url:"views/itemOverview.php",
success:function(res){
$("#results").html("<p>Uw items : " + res + "</p>");
}
})
}
})
</script>
PHP 文件:
echo '<pre>';
print_r($_POST);
echo '</pre>';
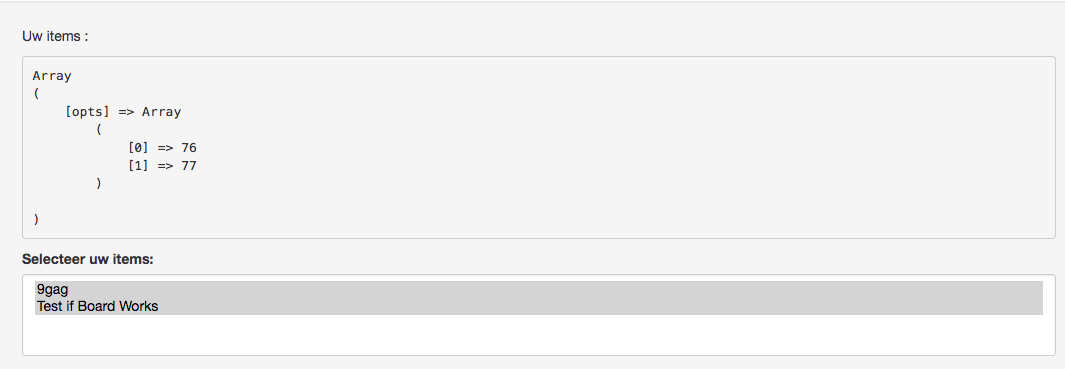
这是结果:
非常感谢所有反馈! 亲切的问候
最佳答案
在您的情况下,PHP 文件应该返回 json 对象,您可以在 ajax 成功回调中使用该对象。请引用Returning JSON from a PHP Script从服务器返回 json。如果对象示例代码如下,
$res = new stdClass();
$res->name = "sample"; // from db
$res->imageUrl = "img/img1.png";// from db
echo json_encode($res);
在你的 js 文件中你可以做类似的事情,
$.ajax({
type:"POST",
data:{opts: opts},
url:"views/itemOverview.php",
datatype: "text/json", // this is preferred when receiving json data
success:function(res){
// res is json object. res.name & res.imageUrl are it's property
$("#results").html("<p>Uw items : " + res.name + " <img src='"+ res.imageUrl+"' /></p>");
}
})
关于javascript - 从下拉列表中实时预览 AJAX 函数,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/43823037/