大家好。在我正在开发的 Laravel 应用程序中,我使用 X-editable 库来实现内联编辑选项。我有一个需要更新的多对多关系表(数据透视表)。为此,我尝试利用 X-editable checklist 选项,如文档中所示:checklist
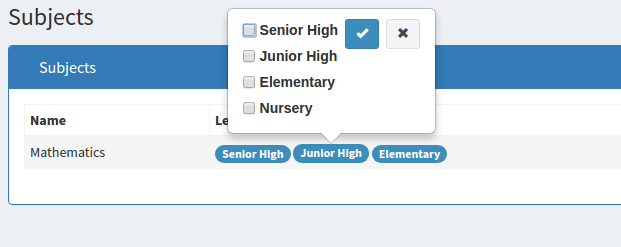
我面临的问题是,每当我单击其中一个值来编辑核对表对话框时,就会弹出但我单击的值未被选中。这是更好地说明这一点的图片:
从图中可以看到,要检查的值为Senior High、Junior High和Elementary,但它们不是检查和我不明白为什么。
这就是我的 View :
<td>
<!-- If a subject belongs to a division or divisions list all the divisions
that belongs to the subject -->
@if(count($subject->divisions))
@foreach($subject->divisions as $division)
<a href="#" data-type="checklist" data-value="{{$division->id}}" data-title="Select divisions" data-name="division" class="division" data-pk="{{$division->id}}" role="button">
<span class="badge label-primary">{{$division->name}}</span>
</a>
@endforeach
@endif
</td>
Controller :
public function index(Request $request)
{
//
if ($request->ajax()) {
$divisions = Division::all();
return $divisions->pluck('name', 'id')->toArray();
}
//return view('division.show', compact('divisions'));
}
脚本:
$('#subjects').editable({
mode:'popup',
container:'body',
selector:'a.division',
type:'checklist',
source: function () {
// body...
var result;
$.ajax({
url: '/divisions',
type: 'GET',
async: false,
global : false,
dataType:'json',
success: function (data) {
// body...
console.log(data);
result = data;
}
})
.done(function(data) {
console.log("success");
})
.fail(function(data) {
console.log("error");
console.log(data);
});
return result;
console.log(result);
}
});
来源结果:
最佳答案
以下代码是 Xeditable site 中使用的示例.
<a href="#" id="options" data-type="checklist" data-pk="1" data-url="/post" data-title="Select options"></a>
<script>
$(function(){
$('#options').editable({
value: [2, 3],
source: [
{value: 1, text: 'option1'},
{value: 2, text: 'option2'},
{value: 3, text: 'option3'}
]
});
});
</script>
“值:[2, 3]”是相关部分。
现在,链接中的数据值语句看起来会生成值的文本,而无需使用 JavaScript 数组的语法。
关于javascript - X-editable 不检查已检查的 list 值,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/44913808/