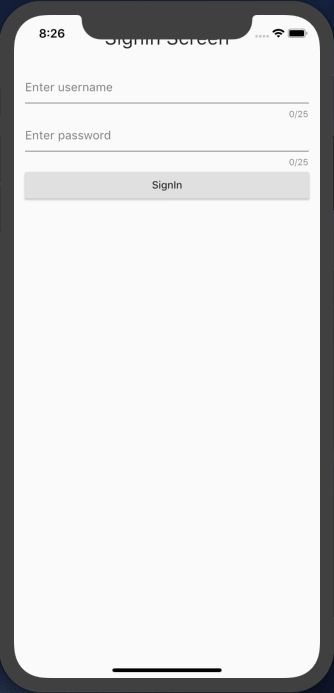
我是 Flutter 的新手,我试图将所有小部件集中在列小部件中,但它不起作用。我尝试将列封装到中心小部件中,但它仍然相同并与屏幕顶部对齐。下面是我的代码,请看一下,让我知道我做错了什么。谢谢:)
import 'package:flutter/material.dart';
import 'package:shared_preferences/shared_preferences.dart';
class SignIn extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Material(
child: Padding(
padding: EdgeInsets.all(15.0),
child: Column(
children: <Widget>[
Text(
'SignIn Screen',
style: TextStyle(fontSize: 26.0),
),
Padding(
padding: EdgeInsets.only(top: 30.0),
),
TextField(
maxLength: 25,
decoration: InputDecoration(
hintText: 'Enter username',
),
),
TextField(
maxLength: 25,
decoration: InputDecoration(
hintText: 'Enter password',
),
),
Expanded(
child: Column(
crossAxisAlignment: CrossAxisAlignment.stretch,
children: <Widget>[
RaisedButton(
child: Text('SignIn'),
onPressed: _signIn,
),
],
),
),
],
),
),
);
}
Future _signIn() async {
SharedPreferences prefs = await SharedPreferences.getInstance();
await prefs.setBool('isLoggedIn', true);
}
}
最佳答案
添加 MainAxisAlignment.center 并删除 Expanded
class SignIn extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Material(
child: Padding(
padding: EdgeInsets.all(15.0),
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.stretch,
children: <Widget>[
Text(
'SignIn Screen',
style: TextStyle(fontSize: 26.0),
),
Padding(
padding: EdgeInsets.only(top: 30.0),
),
TextField(
maxLength: 25,
decoration: InputDecoration(
hintText: 'Enter username',
),
),
TextField(
maxLength: 25,
decoration: InputDecoration(
hintText: 'Enter password',
),
),
RaisedButton(
child: Text('SignIn'),
onPressed: _signIn,
),
],
),
),
);
}
关于android - 无法居中列小部件,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/53581705/