最佳答案
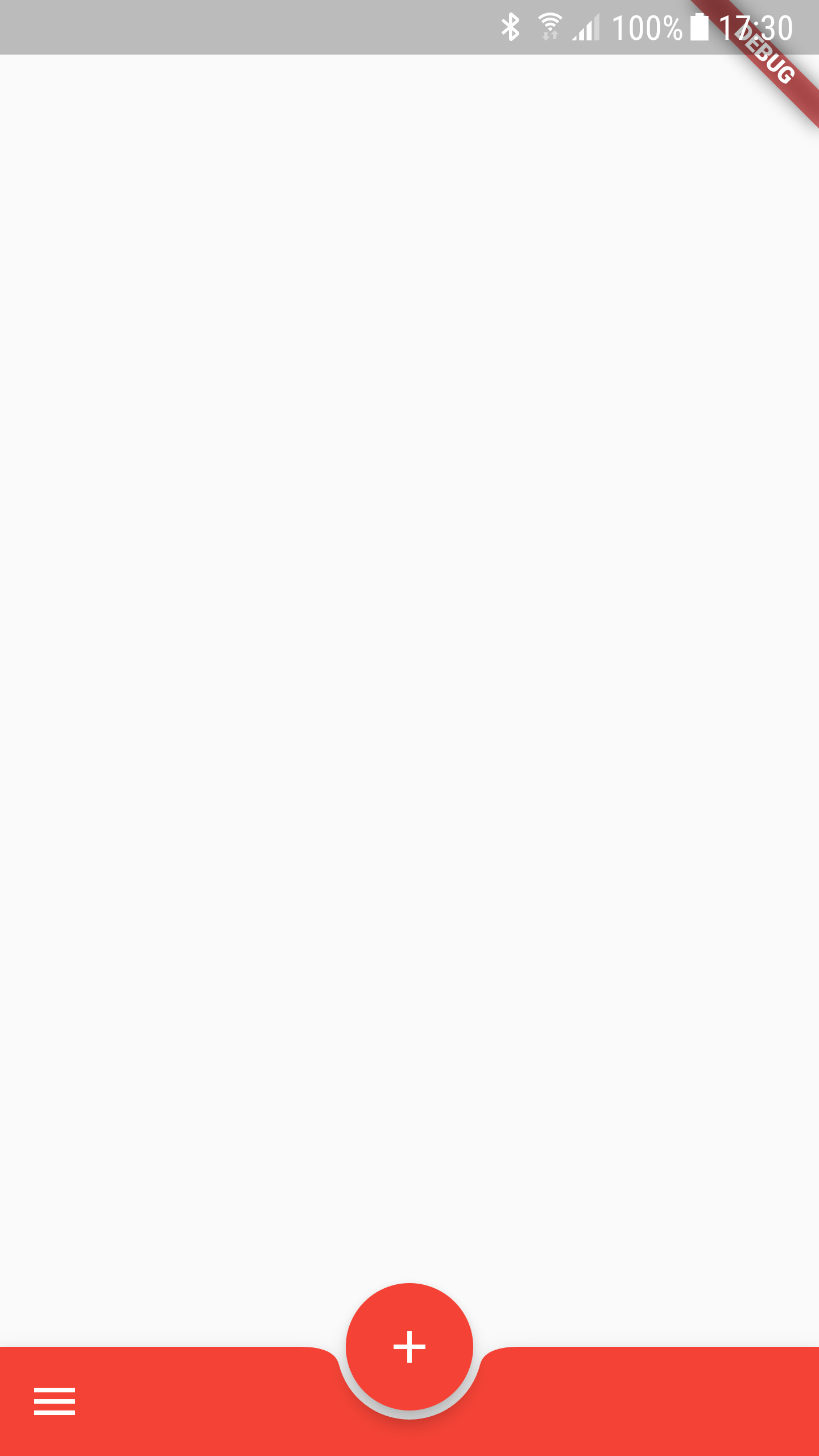
您可以将底部应用栏用于此类用户界面 BottomAppBar 的 hasNotch 属性必须为 true。
这会让你得到我想要的
Widget build(BuildContext context) {
return new Scaffold(
appBar: AppBar(title: const Text('Bottom App Bar')),
floatingActionButtonLocation:
FloatingActionButtonLocation.centerDocked,
floatingActionButton: FloatingActionButton(
child: const Icon(Icons.add), onPressed: () {},),
bottomNavigationBar: BottomAppBar(
hasNotch: true,
child: new Row(
mainAxisSize: MainAxisSize.max,
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: <Widget>[
IconButton(icon: Icon(Icons.menu), onPressed: () {},),
IconButton(icon: Icon(Icons.search), onPressed: () {},),
],
),
),
);
}
谢谢!
关于dart - 如何向 TabBar 添加缺口以在其中放置 FloatingActionButton,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/51881025/