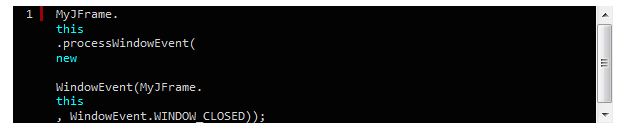
我正在尝试使用 SyntaxHighlighter Blogger 上的 3.0.83 是为了突出显示一些简单的 java 代码,但我的单个 java 行被分成许多 block 。 这是我所做的设置:
博主:设计|模板|编辑 HTML
在之前添加这些行:
<link href='http://alexgorbatchev.com/pub/sh/current/styles/shCore.css' rel='stylesheet' type='text/css'/>
<link href='http://alexgorbatchev.com/pub/sh/current/styles/shThemeEmacs.css' rel='stylesheet' type='text/css'/>
然后,在