如何使用 Flutter Widget Inspector introduced在 VSCode 和现在 enabled ?当我从 IDE 或终端调试应用程序时,当我单击 iOS 模拟器中的任何小部件时没有任何反应。我在 Google 中找不到任何关于 VSCode 的信息.
我在 MacOS Sierra 上。
最佳答案
从 v2.24 开始,VS Code 的 Dart 扩展已与 Dart DevTools 集成。这比 stt106 提到的原始 Inspect Widget 命令具有更好的检查器功能。
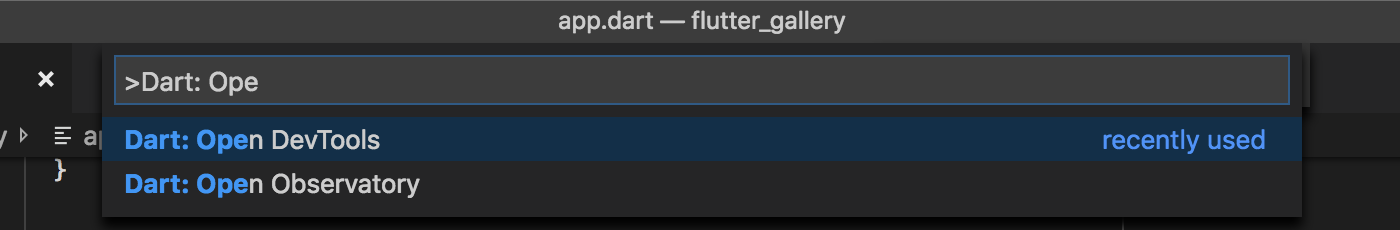
在调试 session 处于事件状态时,打开命令面板并找到 DevTools 命令。

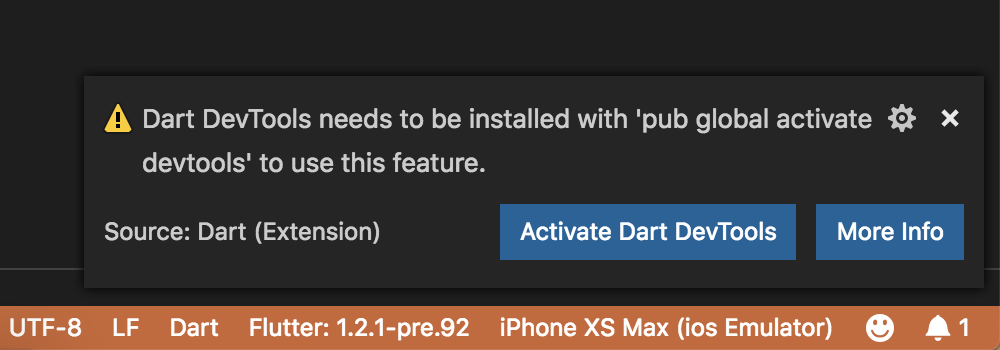
第一次运行时,系统可能会提示您激活或升级。

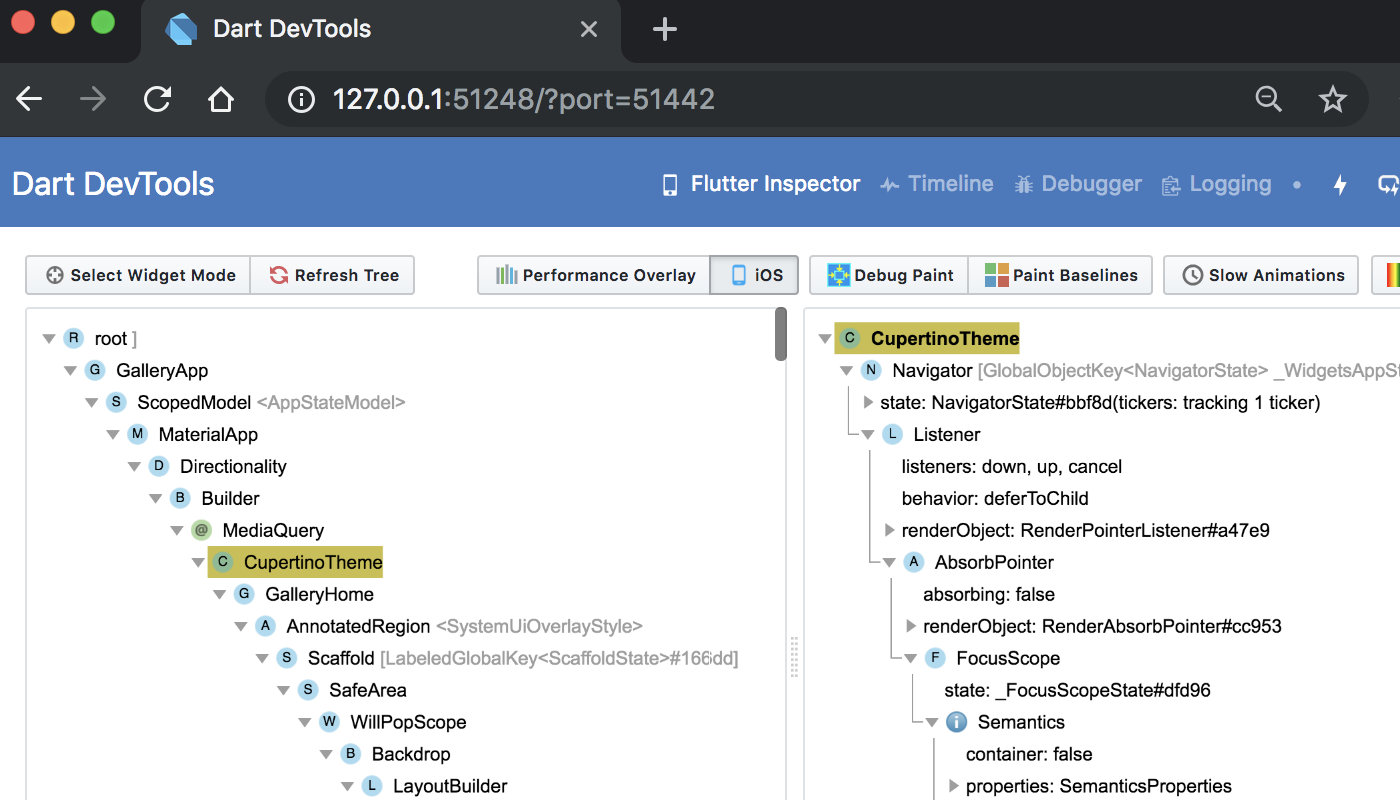
DevTools 将在您的浏览器中启动并连接到您的调试 session 。

这里有更多关于 Dart 的 DevTools 功能的信息 in the DevTools docs .
关于visual-studio-code - 如何在 Visual Studio Code 中使用 Flutter 的 Widget Inspector?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/53381536/