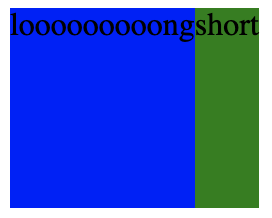
我有一个如下所示的 Row:
SizedBox(
height: 64,
child: Row(crossAxisAlignment: CrossAxisAlignment.stretch, children: [
Expanded(
child: Container(
color: Colors.blue,
child: Text("looooooooong", softWrap: false))),
Expanded(
child: Container(
color: Colors.green, child: Text("short", softWrap: false)))
]));
如您所见,蓝色容器中的文本被删去。
用 CSS 构建相同的东西如下所示:
#container {
width: 100px;
height: 64px;
display: flex;
align-items: stretch;
}
#first {
flex-grow: 1;
background-color: blue;
}
#second {
flex-grow: 1;
background-color: green;
}<div id="container">
<div id="first">looooooooong</div>
<div id="second">short</div>
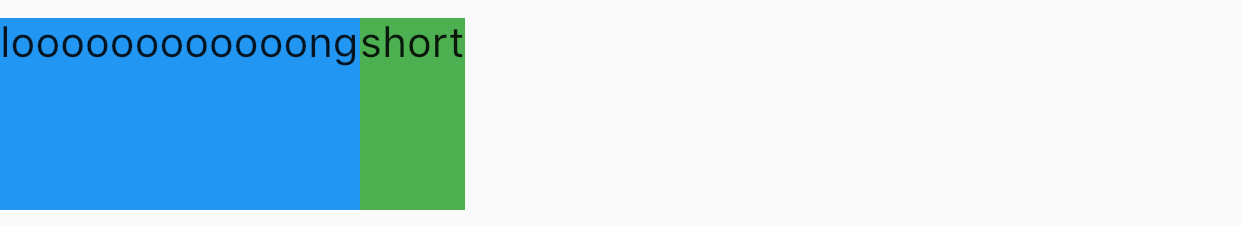
</div>在这种情况下,绿色容器将其未使用的空间留给蓝色容器,并且蓝色容器中的文本不会被剪切。
我应该如何在 Flutter 中实现 CSS flex-box 行为?
最佳答案
如果我理解您的权利,您想重建 CSS 行为。您可以省略 Expanded小部件。这是一个简短的独立示例:
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Center(
child: SizedBox(
height: 64,
child: Row(
crossAxisAlignment: CrossAxisAlignment.stretch,
children: <Widget>[
Container(
color: Colors.blue,
child: Text('loooooooooooong'),
),
Container(
color: Colors.green,
child: Text('short'),
),
],
),
),
),
)
);
}
}
关于css - 如何在 Flutter 行/列中重现 CSS flex-grow 空间分布行为?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/55198102/