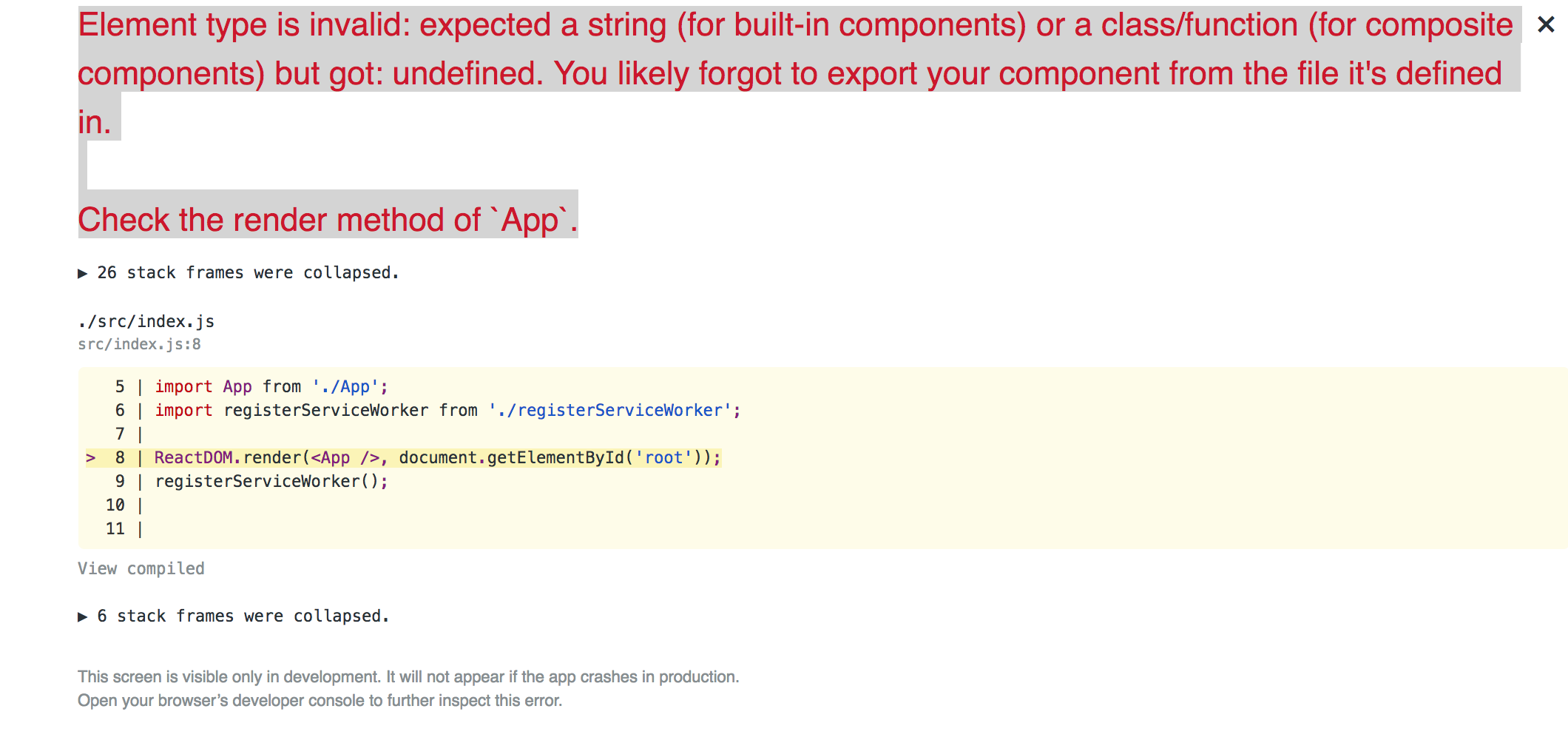
最近我们在线推出了第一个 React JS 应用程序。但是,当人们打开该网站,然后转到其他选项卡并关闭计算机时,他们回来时会显示一条错误消息。这是他们看到的(不是这个确切的图像,而是相同的想法):
一旦用户刷新页面,它就会再次完美运行......
我想知道两件事:
1)有办法隐藏这些错误吗?
2) 当/如果它们出现时,有没有刷新页面的好方法?
最佳答案
您正在使用开发版本。来自 create-react-app docs (我假设它是 create-react-app):
When you’re ready to deploy to production, create a minified bundle with
npm run build.
但是, Uncaught Error 将导致整个树被卸载,因此我建议使用 componentDidCatch hook.
关于javascript - React JS,停止生产中显示错误,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/49634292/