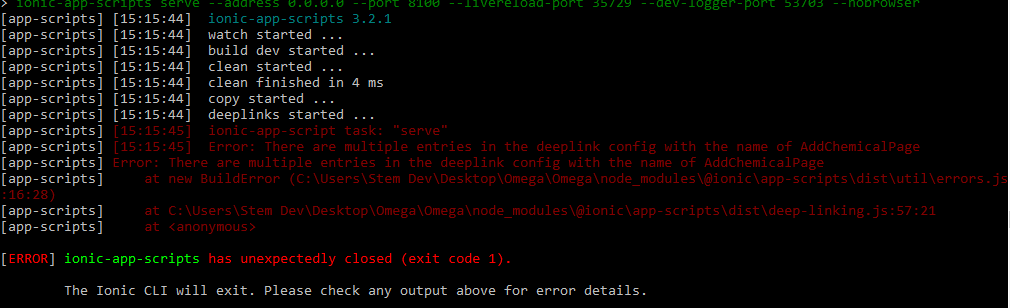
最近,我将一些文件从一个项目移到了另一个项目,之前一切正常。现在,当我尝试ionic serve时出现此错误。
它指出错误AddChemicalPage,但这是pages目录中的第一页。它必须是ionic-app-script,但不确定我在做什么错。
感谢帮助!
最佳答案
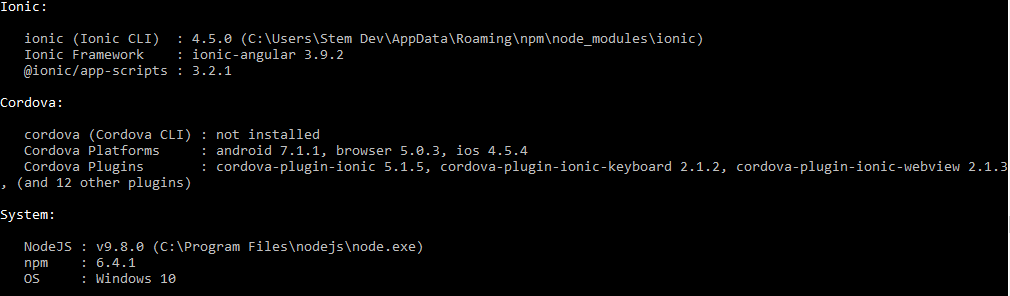
因此,我忽略了Cordova CLI:未安装,并且我认为这是造成问题的原因。 npm install -g cordova,之后一切正常。
关于node.js - 错误:深度链接配置中有多个条目,其名称为Page,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/53841418/