我知道所有这些组件都存在,但是我真的想弄清楚是否有人将所有这些组件组合在一起。
这是我需要的:
- JavaScript/NodeJS 核心应用程序样板/框架
- 通过网站、HTML 应用程序(又名 PhoneGap 或更好的 Ionic),以及添加桌面应用程序(如 Electron)等客户端灵 active 的理想选项
- 所有内容都可以使用不同/专用的前端代码,因此所有资源和 HTML 都可以打包到应用中
- 最好保存在一个 GIT 存储库中
- 所有 UI 之间共享代码
- 能够在所有环境(或类似环境)中使用 Angular 2
- 实时?与数据源的标准化数据连接(如 meteor 的DDP),我真的不喜欢轮询,我不想编写自己的数据协议(protocol)
- 具有某种身份验证能力
- 已经以某种方式存在
到目前为止,我一直关注的是 Meteor 之上的 Ionic2,但是很难找到它们一起运行的实际工作示例,而且我还没有发现两个界面之间具有单独代码库的任何示例。
为了澄清,下面是我设想的文件夹结构:
public/
common/
models/
business-logic/
server/
web/
desktop/
mobile/
因此,所有 UI 和服务器都可以从公共(public)文件夹导入。
最终目标是拥有像 Slack 这样的东西,他们有 3 种不同的方式使用相同的规则访问相同的数据,但可以真正专注于每种接口(interface)类型。
这个存在吗?
我真的很希望有一些可以开始的东西:
git clone http://github.com/a/bc
npm install
# do some other things that are documented
meteor run ios
或者我是不是既能得到我的蛋糕又能够吃它?
我知道我正在向月球射击,但我知道我不能成为第一个这样做的人
最佳答案
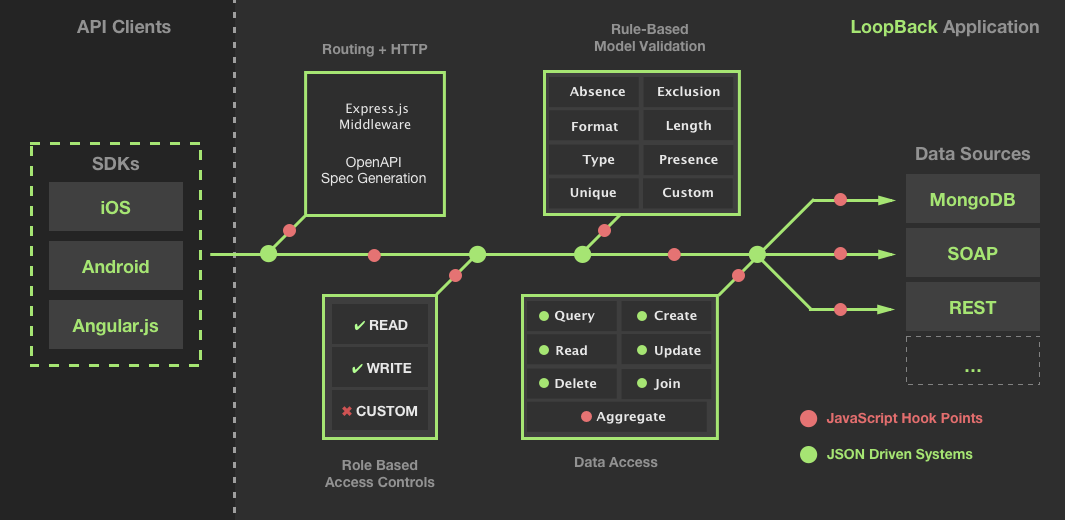
对于后端我认为 LoopBack如果您想要快速开发,可能是一个不错的选择。
他们的网站上有一些 iOS、Android 和 Angular 应用程序的示例:
您可能会从 their documentation 得到一些想法或several example projects on GitHub .
LoopBack 目前由 IBM 支持。
关于angularjs - 如何在 60 秒内从零开始使用数据移动 Web 应用程序,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/40624497/