我正在使用 Angular 启动带有 Express 应用程序的 Node.js。在 cloud9 上创建应用程序时一切正常。
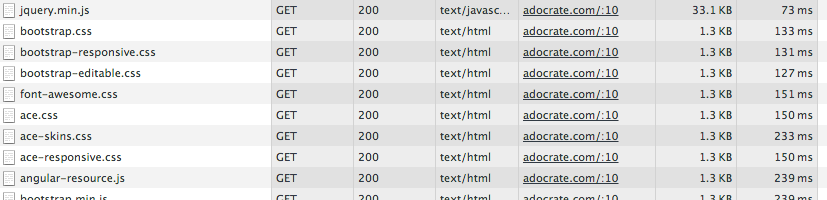
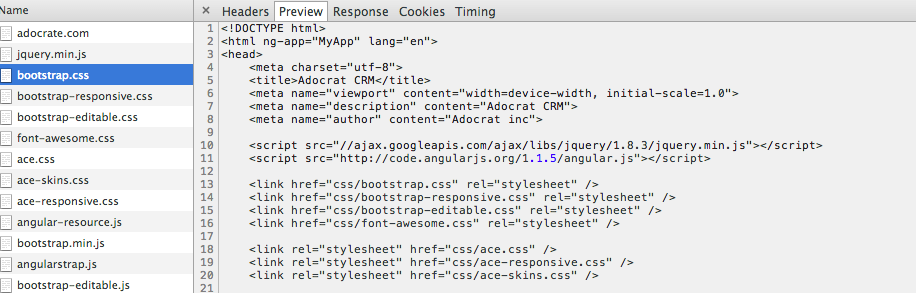
我刚刚在我的 ec2 实例上发布了该应用程序,现在 Node 总是提供 index.html 而不是我的静态文件...当我查看 chrome 调试网络时,我看到所有 js 文件已加载(状态 200),但是当我预览时他们,它是我的index.html文件...我的js文件的类型也设置为text/html...
这是我的小 server.js(没有路由,因为我伪造了我的角度数据,所以现在没有调用服务器......)
var express = require('express'),
path = require('path'),
http = require('http'),
fs = require('fs');
var app = express();
var logFile = fs.createWriteStream('./logger/express.log', {flags: 'a'}); //use {flags: 'w'} to open in write mode
app.configure(function () {
app.set('port', process.env.PORT || 3000);
app.use(express.logger({stream: logFile}));
app.use(express.bodyParser()),
app.use(express.static(path.join(__dirname, 'public')));
});
/*app.get('/events', eventRoute.getEvents);
app.post('/events', eventRoute.saveEvent);*/
http.createServer(app).listen(app.get('port'), function () {
console.log("Express server listening on port " + app.get('port'));
});
正如我之前所说,cloud9 上一切正常(目前无法在本地尝试...)。
有人知道出了什么问题吗?
谢谢
多米尼克
PS:我忘了说它和我的 CSS 文件是一样的!
编辑:这是我的意思的小图片!

当我查看任何文件的预览时,我得到 
Edit2:我刚刚删除了所有文件并再次上传。同样的问题!我真的需要这方面的帮助!
要现场演示该问题,请点击 that site
最佳答案
您能详细说明一下“静态文件”的含义吗?
在这一行:
app.use(express.static(path.join(__dirname, 'public')));
您已快速路由以将“公共(public)”目录中的所有文件作为静态文件提供。默认情况下,如果调用该目录,express.static 将提供“index.html”服务。由于您将“public”目录提供给“/”,因此它正在传递index.html。
编辑:我不确定这是否是问题所在,但这部分代码是多余的:
http.createServer(app).listen()
你可以直接说:
app.listen([port], [callback]);
自从调用express()创建了一个服务器。 希望有帮助。
关于Node.js Express 提供 index.html 而不是静态文件,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/17712342/