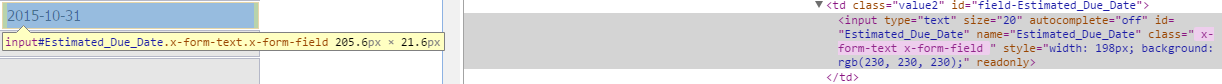
如何抓取页面上的真实文本值“2015-10-31”,而在源页面中看不到真实值?我可以抓取html的右侧,但我需要知道左侧显示的值“2015-10-31”。我搜索的只是使用 selenium 自动渲染 javascript,但结果对我来说毫无意义,因为我想要表中的真实值,而不是 Webkit 中显示的相同结果。有什么办法可以挖掘这种隐藏的值(value)吗?
最佳答案
该值未显示在页面源中,因为它是相关输入的值。使用 get_attribute("value"):
browser.find_element_by_id("Estimated_Due_Date").get_attribute("value")
关于javascript - 如何查看/抓取隐藏在页面源代码中的真实文本值?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/33580364/