我正在尝试实现一个表格,其中的行部分填充了颜色。本质上,我希望该功能能够将我的 UITableViewCell 的背景颜色填充到一定百分比。
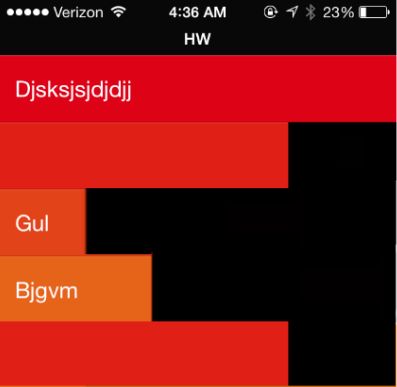
下面是我要创建的 UITableViewCells 类型的图像。在图像中,您可以看到第一行已完全填充,第二行约为 75%,第三行约为 20%,依此类推...

我对这个方法做了一些修改,但没有成功:
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
我尝试了什么?我尝试向每个单元格的内容 View 添加一个 subview 。 subview 将是一种背景颜色,而实际单元格将是一种清晰的颜色。这是我尝试创建 75% 填充的单元格的代码片段:
cell.backgroundColor = [UIColor clearColor];
int fillWidth = (75/100) * cell.frame.size.width;
CGRect rect = CGRectMake(0, 0, fillWidth, cell.frame.size.height);
UIView * view = [[UIView alloc] initWithFrame:rect];
view.backgroundColor = [UIColor purpleColor];
[cell.contentView addSubview:view];
//...
return cell;
不幸的是,这似乎并没有对单元格的渲染方式做出任何改变。
如何实现每个表格行的部分着色效果(如上图所示)?
最佳答案
我认为您正在除以 2 个整数并期望得到一个 double 值,基本上答案是 0。尝试使用 75.0/100.0
还有一件事我忘了提,cgrect 期望的变量类型是 CGFloat,你使用的是 int,所以你也必须修复它
CGFloat fillWidth = (75.0/100.0) * cell.frame.size.width;
关于ios - 使用 UITableViewCell 绘制条形图 - 单元格可变地部分填充颜色,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/21017412/