我们的公司网站出现了一些奇怪的恶作剧。当您在台式电脑或笔记本电脑上查看它时,它在任何浏览器上看起来都很好。但是,当您在移动设备上浏览该网站时,您会在 iOS 上的 Safari 和 Chrome 以及 Android 上的 Android 2.2 Stock 浏览器中看到页面元素周围的这些边框。
在调查问题时,我注意到边框也出现在台式机/笔记本电脑上的 Chrome 上,但仅在某些缩放级别:
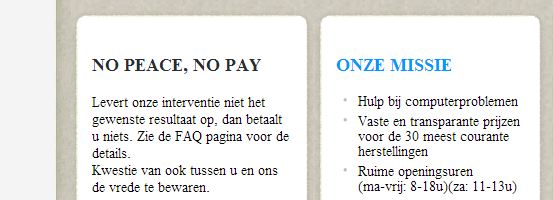
100% 缩放:

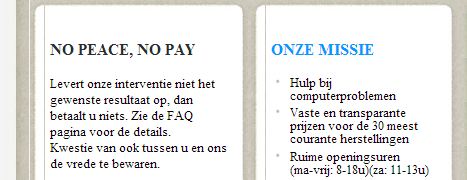
110% 缩放:

奇怪的是,线条在不同的缩放级别上并不一致:

这是在 90% 缩放下拍摄的。
澄清一下:我可以通过在笔记本电脑/台式机上放大 Google Chrome 来重现我在移动设备上看到的问题。但是,当我在移动设备上加载网站时,无论缩放级别如何,我总是会看到线条。
整个网站的布局都是通过表格给出的(是的,我知道......它是很久以前在 Typo3 中作为模板构建的,虽然我们可以对其进行小的更改,但重建整个模板不是一个选项. 但除此之外。) 所以我认为这可能与表格上的 CSS 规则有关,但似乎没有任何问题。如果是 CSS 问题,线条在不同的缩放级别上会不会保持一致?这是模板的 CSS 文件:Pastebin
无论哪种方式,我们都有点卡在这个问题上,不知道是什么导致了这个问题。如果有人遇到过这样的事情,我们将不胜感激。谢谢。
编辑: 刚刚在桌面上的 IE、Firefox 和 Safari 上对此进行了测试。无论缩放级别如何,那里都没有边界。
编辑2: 根据网站的配色方案,缩放到 500%(桌面上的 Chrome)显示,有些线条是蓝色的,有些是白色的,有些是灰色的。它们的长度也不相等,并且当我在网页上滚动时似乎会改变位置(即:向左/右移动一点。)
最佳答案
这听起来类似于 space/gaps between divs on website when viewed on iPhone/iPad (“在 iPad 上,当以低于 100% 的比例查看网站时,有时会出现一些伪像。一个特别明显:div 之间的 1 像素线,就像在您的网站上一样,在菜单下”)
该答案的解决方案建议您:
- 禁用缩放(如果您设计为以该特定尺寸查看)
- 在元素上有 1px 的重叠(例如边距:-1px)
重叠修复在过去对我有用,尽管这对于基于表格的布局可能更难。
关于android - 网页上某些缩放级别的边框,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/14335633/