最佳答案
window.navigator.standalone
如果您从主屏幕启动,则返回 true,如果页面在浏览器中打开,则返回 false。 Apple 在他们的 Developer Docs 中记录得非常好并适用于 OS 2.1 及更高版本。
例如:
if (window.navigator.standalone) {
// fullscreen mode
}
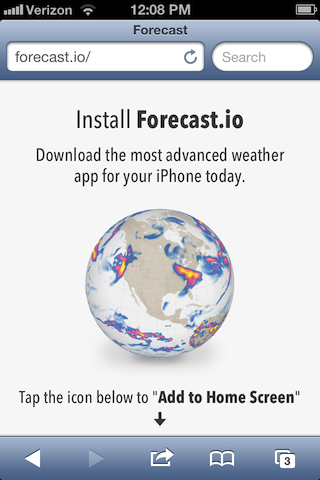
关于ios - 如何为您的移动网络应用程序提供安装屏幕?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/17306806/