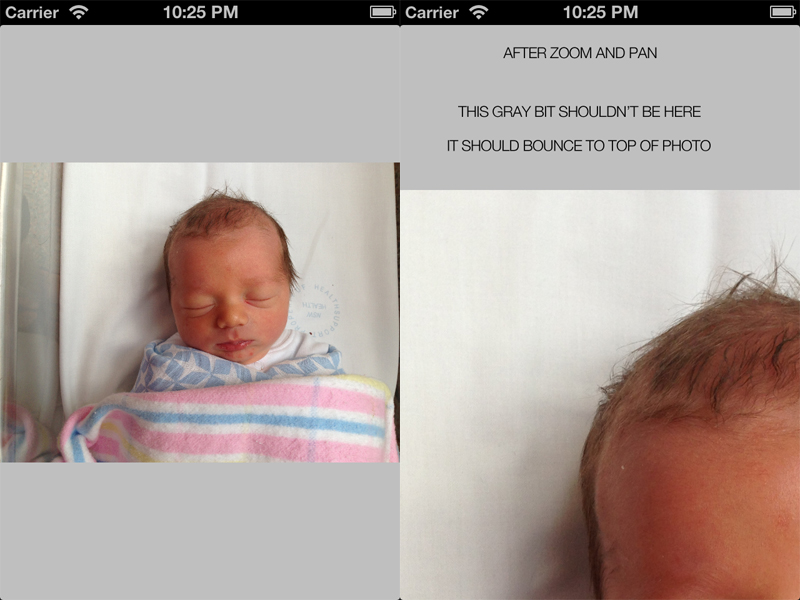
我有一个问题,我在 UIScrollView 中有一个 UIImageView。在Interface Builder中,UIScrollView占据了整个屏幕,UIImageView占据了整个UIScrollView。问题是,当我有一个横向图像时,我将它设置为纵横比适合,所以我在顶部和底部有灰色条(这是我想要的)。但是,当我放大照片时,一旦照片放大到足以适合垂直屏幕,我希望它不会平移到其上方的灰色区域。请参阅我附上的屏幕截图。我基本上希望它在这方面像照片应用程序一样工作。这是我设置 UIScrollView 和 UIImageView 的代码:
- (void)viewDidLoad
{
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
self.imageView.image = [UIImage imageNamed:@"IMG_0300.JPG"];
self.imageView.contentMode = UIViewContentModeScaleAspectFit;
self.scrollView.clipsToBounds = YES;
self.scrollView.contentSize = self.imageView.bounds.size;
self.scrollView.zoomScale = 1.0;
self.scrollView.maximumZoomScale = 5.0;
self.scrollView.minimumZoomScale = 1.0;
}
-(void)didReceiveMemoryWarning
{
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
-(UIView *)viewForZoomingInScrollView:(UIScrollView *)scrollView
{
return self.imageView;
}

提前致谢。
雅各布
最佳答案
它是您的整个 UIImageView 缩放的,不仅是它的图像,还有灰色条。您的 scrollView 只是诚实地反射(reflect)了这一点。你想要的结果大概可以这样做:
- (void)viewDidLoad
{
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
UIImage *image = [UIImage imageNamed:@"IMG_0300.JPG"];
CGFloat ratio = CGRectGetWidth(self.scrollView.bounds) / image.size.width;
self.imageView.bounds = CGRectMake(0, 0, CGRectGetWidth(self.scrollView.bounds), image.size.height * ratio);
self.imageView.center = CGPointMake(CGRectGetMidX(self.scrollView.bounds), CGRectGetMidY(self.scrollView.bounds));
self.imageView.image = image;
self.scrollView.clipsToBounds = YES;
self.scrollView.contentSize = self.imageView.bounds.size;
self.scrollView.zoomScale = 1.0;
self.scrollView.maximumZoomScale = 10.0;
self.scrollView.minimumZoomScale = 1.0;
}
- (void)scrollViewDidZoom:(UIScrollView *)scrollView
{
UIView *subView = self.imageView;
CGFloat offsetX = (scrollView.bounds.size.width > scrollView.contentSize.width)?
(scrollView.bounds.size.width - scrollView.contentSize.width) * 0.5 : 0.0;
CGFloat offsetY = (scrollView.bounds.size.height > scrollView.contentSize.height)?
(scrollView.bounds.size.height - scrollView.contentSize.height) * 0.5 : 0.0;
subView.center = CGPointMake(scrollView.contentSize.width * 0.5 + offsetX,
scrollView.contentSize.height * 0.5 + offsetY);
}
-(UIView *)viewForZoomingInScrollView:(UIScrollView *)scrollView
{
return self.imageView;
}
关于ios - UIScrollView 内的 UIImageView 平移太远,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/18146856/