编辑: 我解决了我的问题,但我很想了解为什么我的修复有效。见下文。
我使用自动布局构建我的 UITableViewCell。
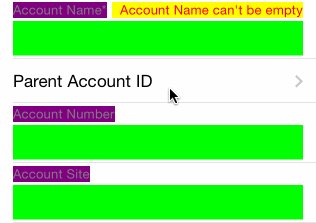
单元格非常简单,只有 2 个标签(紫色和黄色)和一个文本字段(绿色)。

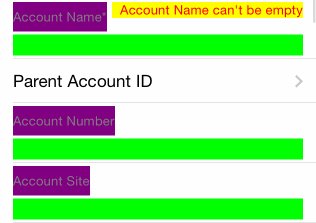
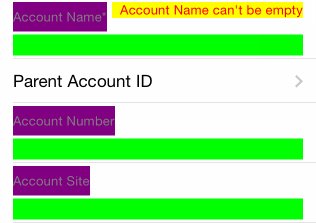
这在第一次显示时工作正常。但是当我推送一个新的 View Controller 时, View 会立即重新排列。无论出于何种原因,紫色标签都会变大。
这是一个示例,我单击“父帐户 ID”单元格以推送新的 View Controller 。请注意,一旦过渡开始,布局就会发生变化。回来的时候还是变了。

这些项目是使用 [UILabel new] 创建的,没有框架。
[self.contentView addSubview:self.textLabel];
[self.contentView addSubview:self.errorLabel];
[self.contentView addSubview:self.textField];
然后使用 Masonry 创建自动布局.
UIEdgeInsets insets = UIEdgeInsetsMake(3, 15, 3, 15);
[self.textLabel makeConstraints:^(MASConstraintMaker *make) {
make.left.top.equalTo(self.contentView).insets(insets);
make.width.priorityLow();
}];
[self.errorLabel makeConstraints:^(MASConstraintMaker *make) {
make.top.right.equalTo(self.contentView).insets(insets);
make.left.equalTo(self.textLabel.right).offset(5);
}];
[self.textField makeConstraints:^(MASConstraintMaker *make) {
make.left.bottom.right.equalTo(self.contentView).insets(insets);
make.top.equalTo(self.textLabel.bottom).insets(insets);
}];
请注意,我从未指定高度,因为我并不真正关心高度。 (只要一致!)
知道为什么这会改变吗?谢谢
编辑:我找到了一个修复。
我现在还设置了 contentView 的自动布局属性。
[self.contentView makeConstraints:^(MASConstraintMaker *make) {
make.edges.equalTo(self);
}];
我仍然想了解为什么 contentView 会改变它的大小!
最佳答案
您的修复工作有效,因为它强制执行了缺失的约束。
首先,让我们先写下您使用 Masonry 创建的约束:
- 紫色 View 必须左对齐。
- 紫色 View 必须顶部对齐。
- 紫色 View 的宽度可以变化,但最小值和最大值并不重要。
- 黄色 View 必须右对齐。
- 黄色 View 必须顶部对齐。
- 黄色 View 的左边缘必须距离紫色 View 的右边缘 5px。
- 绿色 View 必须左对齐。
- 绿色 View 必须底部对齐。
- 绿色 View 必须右对齐。
- 绿色 View 的上边缘必须与紫色 View 的下边缘相距 0 像素。
这可能看起来很完整,但它允许自动布局以许多不同的方式绘制您的 View 。
请考虑以下几点:



根据您在上面创建的规则,所有三种可能性都为真。 当您点击一个单元格时,布局将失效并重新绘制。鉴于您的单元格可以用几种不同的方式绘制,它会简单地绘制自己并满足您的所有约束......它确实如此。
老实说,我不是 100% 确定 make.edges.equalTo(self); 到底做了什么,因为它有点模棱两可。但是,可以肯定的是,它添加了您正在寻找的缺失约束。
可能缺少的约束是:
- 紫色 View 的高度必须等于绿色 View 的高度。
- 黄色 View 的高度必须等于紫色 View 的高度。
- 绿色 View 的高度必须等于黄色 View 的高度。
希望这能为您澄清。
关于ios - 当我推送一个新的 View Controller 时,自动布局高度会发生变化,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/25201353/