我目前正在做 React Native 电影教程 ( https://facebook.github.io/react-native/docs/tutorial.html ),我正在使用一个设备来显示结果。我使用了一个现有的项目,使用 Storyboard放置了一个 View ,并正确地对其进行了子类化。由于某种原因,图像没有显示,而是显示了一个红色框。难道我做错了什么? 我的 React 代码:
'use strict';
var React = require('react-native');
var {
AppRegistry,
Image,
StyleSheet,
Text,
View,
} = React;
var MOCKED_MOVIES_DATA = [
{title: 'Title', year: '2015', posters: {thumbnail: 'http://i.imgur.com/UePbdph.jpg'}},
];
var styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
backgroundColor: '#F5FCFF',
},
thumbnail: {
width: 53,
height: 81,
},
});
var Movies = React.createClass({
render: function() {
var movie = MOCKED_MOVIES_DATA[0];
return (
<View style={styles.container}>
<Text>{movie.title}</Text>
<Text>{movie.year}</Text>
<Image
source={{uri: movie.posters.thumbnail}}
style={styles.thumbnail}
/>
</View>
);
}
});
React.AppRegistry.registerComponent('Movies', () => Movies);
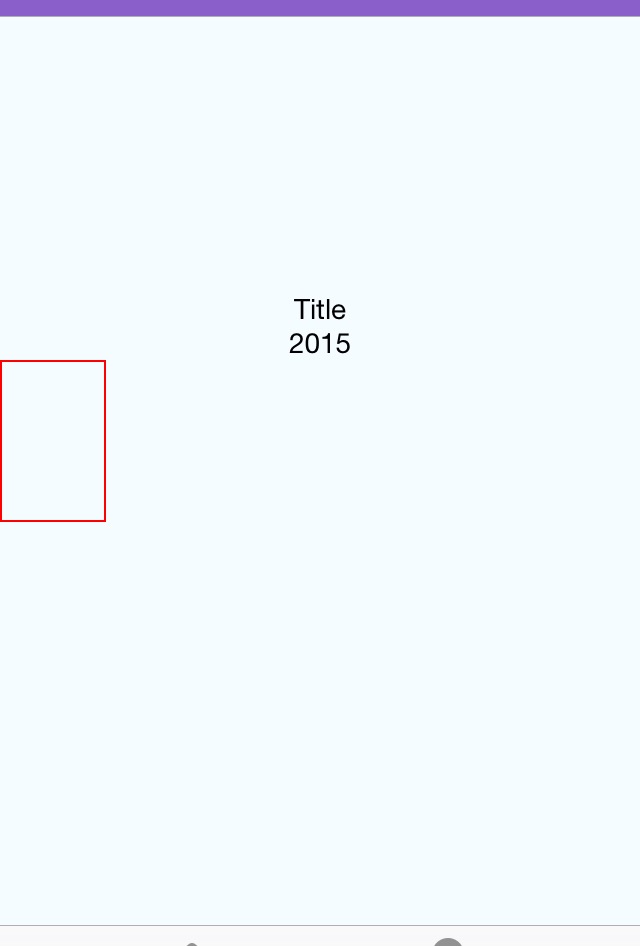
这是我手机上显示的屏幕截图:

最佳答案
只要写 https 而不是 http 就可以了。但它只有在服务器接受 https 时才有效。否则更改 info.plist 文件。
关于javascript - 现有应用程序上的 React Native 电影教程的图像未在设备上显示,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/30700776/