我想用 AJAX 响应函数填充 select2 下拉列表,其中的数据将在下拉列表所需的值发生更改时调用。我记录了控制台以确保达到该功能,但尽管如此,机器并未运行指令:
create.tpl - 保存前端代码
$('.select2lead').select2({
minimumInputLength: 3,
ajax: {
type: 'GET',
url: '/modules/support/ajaxLeadSearch.php',
dataType: 'json',
delay: 250,
data: function (params) {
return {
term: params.term
};
},
processResults: function (data) {
return {
results: data,
more: false
};
}
}
});
$('.select2lead').on("change", function() {
var value = $(this).val();
// console.log(value);
searchProjectsByLeadID(value);
});
function searchProjectsByLeadID(id){
$('.select2project').select2({
minimumInputLength: 3,
ajax: {
type: 'GET',
url: '/modules/support/ajaxProjectSearch.php',
dataType: 'json',
delay: 250,
data: {
"id": id
},
processResults: function (data) {
return {
results: data,
more: false
};
}
}
});
console.log(id);
}
ajaxProjectSearch.php
<?php
require_once('../../config.php');
$login = new Login();
if (!$login->checkLogin()) {
echo lang($_SESSION['language'], "INSUFFICIENT_RIGHTS");
exit();
}
$db = new Database();
// Select the projects
$query = "
SELECT
ProjectID AS project_id,
ProjectSummaryShort AS project_summary,
FROM
`rapports_projectTBL`
INNER JOIN LeadTBL ON rapports_projectTBL.LeadID=LeadTBL.LeadID
WHERE
ProjectID > 0
AND
rapports_projectTBL.LeadID LIKE :leadId
ORDER BY
ProjectID
ASC
";
$binds = array(':leadId' => $_GET['id']);
$result = $db->select($query, $binds);
$json = [];
foreach ($result as $row){
$json[] = ['id'=>$row['project_id'], 'text'=>$row['project_summary']];
}
echo json_encode($json);
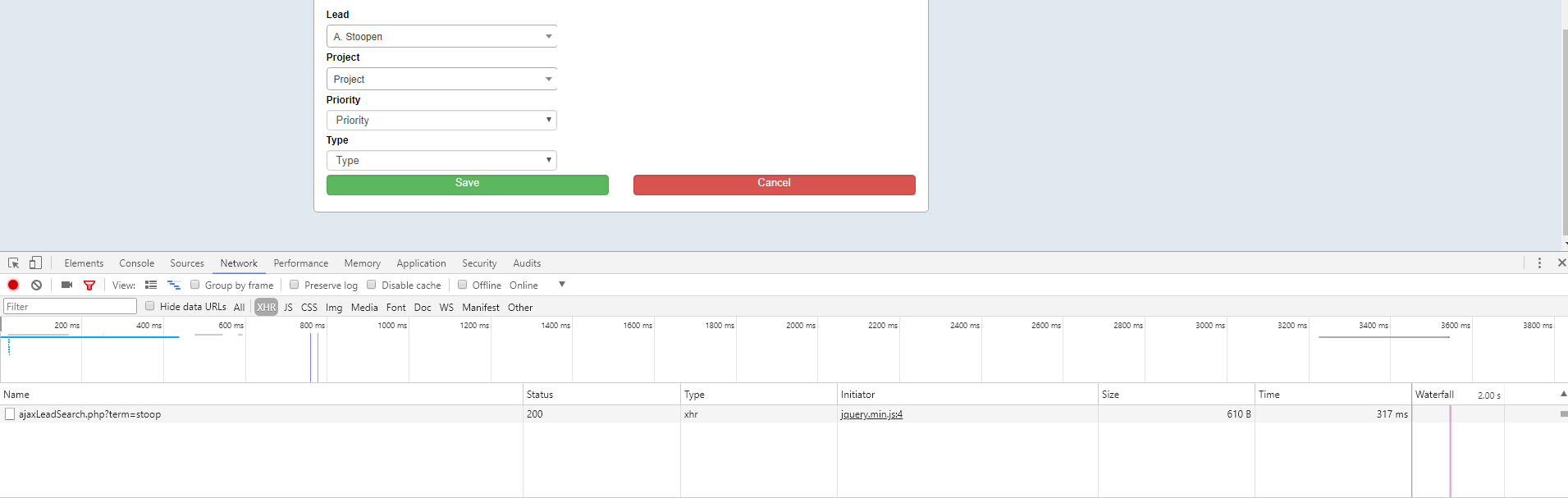
控制台中的网络输出
 https://i.imgur.com/6ZmGGxa.png
*正如我们所看到的,searchProjectsByLeadID(id) 函数被调用,但我们没有得到任何返回。没有错误,也没有任何值。唯一被传输的是第一个选择框,它根据在搜索框中输入的内容获取潜在客户数据。 *
https://i.imgur.com/6ZmGGxa.png
*正如我们所看到的,searchProjectsByLeadID(id) 函数被调用,但我们没有得到任何返回。没有错误,也没有任何值。唯一被传输的是第一个选择框,它根据在搜索框中输入的内容获取潜在客户数据。 *
最佳答案
已解决
通过让 SQL 查询查找 LIKE 而不是 DIRECT MATCH 来调用问题:
错误
在哪里
项目ID > 0
和
rapports_projectTBL.LeadID LIKE :leadId
正确
在哪里
rapports_ProjectTBL.LeadID=:leadId
关于javascript - 使用 AJAX 从函数调用中填充 Select2,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/49257210/