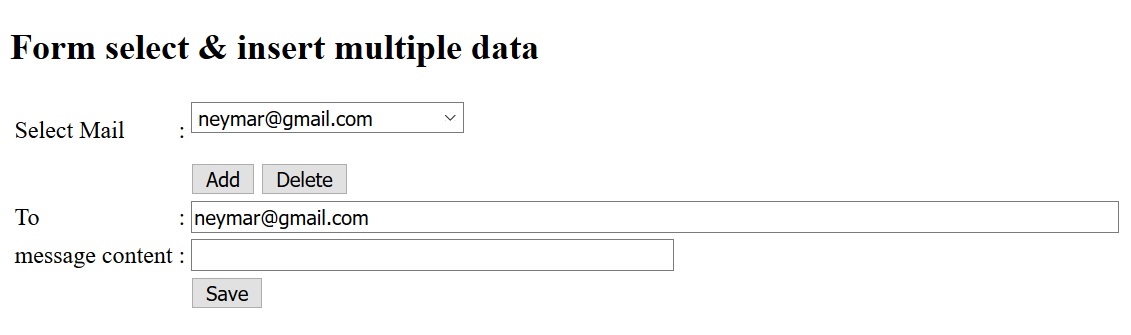
如何从下拉列表中选择多个值?,选择该值后,下拉菜单中将不再提供该值。
[ ]
]
我希望能够通过按添加按钮一次选择多个电子邮件地址,我想在其中显示逗号分隔符,因此当我们通过下拉列表选择电子邮件地址时,它将自动显示在输入中字段“收件人”,例如:neymar@gmail.com、ronaldo@gmail.com、messi@gmail.com,那么用户还可以通过按删除按钮删除输入中的最后一封电子邮件,
最佳答案
您必须将 selectBox 的值连接到之前的值,并将其替换为您的 inputBox。
var prv_val,f_val;
$('#test').change(function() {
var new_val = $(this).val();
if(new_val != ""){
prv_val = $('#target_input').val();
if(prv_val != ""){
f_val = prv_val + "," + new_val;
}
else {
f_val = new_val;
}
$('#target_input').val(f_val);
}
});#target_input {
display: block;
height: 30px;
margin-top: 20px;
width : 100%;
}<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<select id='test'>
<option value=""></option>
<option value="one@gamil.com">one@gamil.com</option>
<option value="two@gamil.com">two@gamil.com</option>
<option value="three@gamil.com">three@gamil.com</option>
</select>
<input value="" id='target_input'>关于javascript - 从下拉列表中选择多个值,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/51228681/