我知道这听起来像是一个愚蠢的问题,但是收集图表数据的过程是怎样的?它应该如何保存到数据库中?
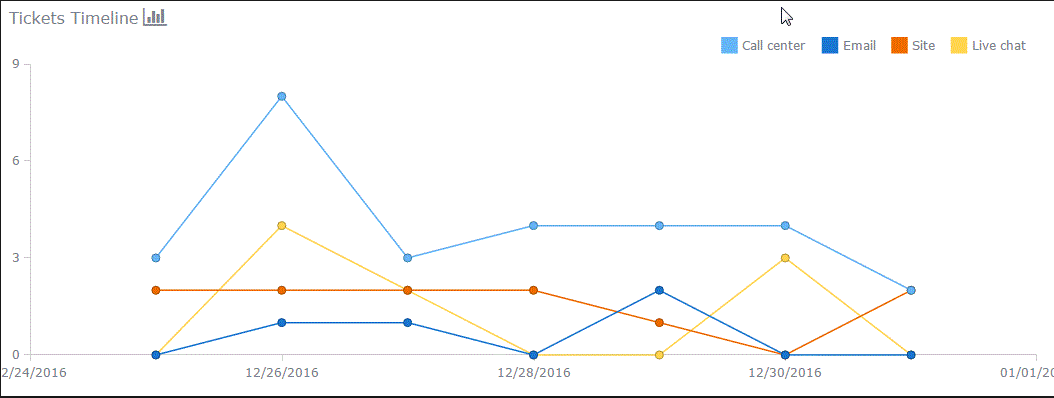
例如,我有一个票证应用程序,我想显示一个图表来显示过去 30 分钟、1 小时、12 小时、24 小时内创建了多少票证
我应该如何将这些数据存储在数据库中,以便稍后能够在界面中使用它?
我的想法是创建一个 TicketsSummary表,对于创建的每个票证,在数据库中创建一条新记录,其中 dateTime已创建
然后,在用户界面中,根据过滤器(假设最近 30 分钟),我从数据库中汇集了 CreatedDateTime >= (DateTime.UtcNow - TimeSpan.AddMinutes(-30)) 的所有门票。
为了使界面保持最新,我将每 60 秒汇集一次数据,并更新图表。
这是正确的方法吗?
Id CreatedDateTime Source
--------------------------------------------------
1 2017-04-13 05:17:29 Chat
2 2017-04-13 05:21:05 Email
3 2017-04-13 06:18:47 Chat
4 2017-04-13 06:49:10 Call Center
最佳答案
一般来说,二维图表只是 x 值及其对应的 y 值映射的关联。在你的情况下,如果你基本上会绘制 SELECT DATE(CreatedDateTime) as X, COUNT(*) as Y FROM TicketsSummary GROUP BY X 的结果。 (其中 X 和 Y 是您需要显示的值。
如果您希望动态更新,您可以使用支持开箱即用(某种程度上)的 Highcharts。
基本上,您需要类似以下示例的内容(此处稍作修改)。 http://jsfiddle.net/w15e9chz/
这个想法是,您最初生成图形数据,当加载图表时(在事件:加载中),您可以设置函数每 60 秒触发一次的时间间隔,以对服务器端进行另一个 AJAX 调用并更新图表数据。
示例:
events: {
load: function () {
// set up the updating of the chart each second
setInterval(function () {
var series = this.series[0]; //You can do this for each series if there are more
$.ajax({ url: "/data/url", success: function (newData) {
series.setData(newData,true);//Assuming it is properly formatted.
});
}, 60000);
}
}
关于mysql - 如何收集图表数据,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/43384747/