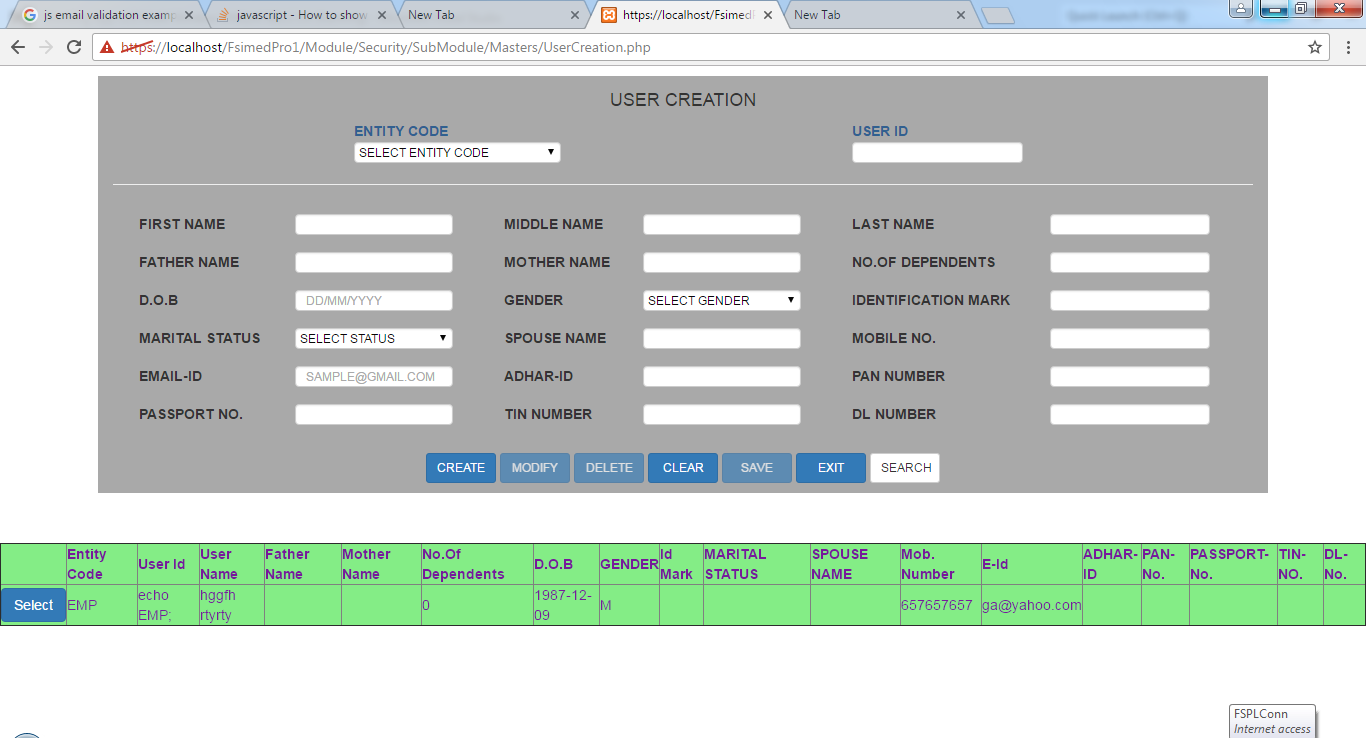
我是 PHP 编程新手,我在这段代码中遇到问题,当我按下网格中的选择按钮时,我想在文本框中显示数据,但我被困在它上面,因为数据未显示在文本框中并且我的选择按钮也不起作用, friend 们我为此做了什么,
这是我的代码
名字 中间名字 姓
**--//php code--//**
$qrydatabind='SELECT ecode, first_name, middle_name, last_name, father_name, mother_name,
number_of_dependents, dob, gender, identification_mark, marital_status, spouse_name, mobile_number,
email_id, adhar_id, pan_number, passport_number, tin_number, dl_number FROM USER_MASTER ORDER BY user_id DESC
LIMIT 1';
$results= mysql_query($qrydatabind) or die(mysql_error());
while( $row = mysql_fetch_array( $results ) ) {
echo
"
<div class='table-responsive'>
<table border='1' style= 'background-color: #84ed86; color: #761a9b; ' >
<thead>
<tr>
<th></th>
<th>Entity Code</th>
<th>User Id</th> <th>User Name</th> <th>Father Name</th> <th>Mother Name</th> <th>No.Of Dependents</th>
<th>D.O.B</th> <th>GENDER</th> <th>Id Mark</th> <th>MARITAL STATUS</th> <th>SPOUSE NAME</th>
<th>Mob. Number</th> <th>E-Id</th> <th>ADHAR-ID</th> <th>PAN-No.</th> <th>PASSPORT-No.</th>
<th>TIN-NO.</th> <th>DL-No.</th>
</tr>
</thead>
<tr >
<td><button type='submit' class='btn btn-primary' name='select_button'>Select</button> </td>
<td>{$row['ecode']}</td> <td> echo $row[0];</td>
<td>{$row['first_name']} {$row['middle_name']} {$row['last_name']}</td>
<td>{$row['father_name']}</td> <td>{$row['mother_name']}</td>
<td>{$row['number_of_dependents']}</td> <td>{$row['dob']}</td>
<td>{$row['gender']}</td> <td>{$row['identification_mark']}</td>
<td>{$row['marital_status']}</td> <td>{$row['spouse_name']}</td>
<td>{$row['mobile_number']}</td> <td>{$row['email_id']}</td>
<td>{$row['adhar_id']}</td> <td>{$row['pan_number']}</td>
<td>{$row['passport_number']}</td> <td>{$row['tin_number']}</td>
<td>{$row['dl_number']}</td>
</tr> </table>
</div>";
}}
if(isset($_POST['select_button']))
{
$qrydatabind1='SELECT ecode, first_name, middle_name, last_name, father_name, mother_name,
number_of_dependents, dob, gender, identification_mark, marital_status, spouse_name, mobile_number,
email_id, adhar_id, pan_number, passport_number, tin_number, dl_number FROM USER_MASTER';
$results1= mysql_query($qrydatabind1) or die(mysql_error());
while( $row = mysql_fetch_array( $results1 ) ) {
echo'
<tr >
<td> </td>
<td><input type="text" value="{$row["first_name"]}" ></td>
</tr>';
}
}
最佳答案
这很简单。当您将数据放入 .
你的代码
<td> echo $row[0];</td>
文本框代码:
<input type="text" value="<?php echo $row[0];?>">
关于javascript - 如何在php的文本框中显示数据库中的数据,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/41187990/