问题
当在同一轴上同时翻转(例如 pi 旋转) View 时, View 层次结构(哪一个在前面,哪一个在后面)似乎受到干扰。
详细说明
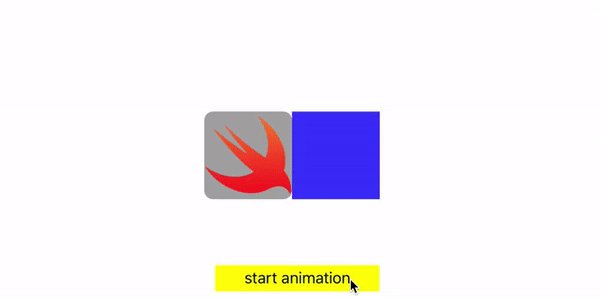
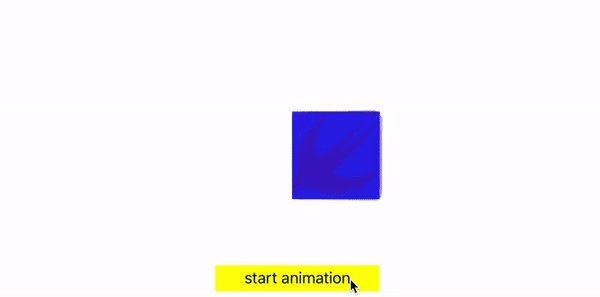
在下面的 GIF 中,带有 swift 图标的灰色 View 在前面,蓝色 View 在后面。
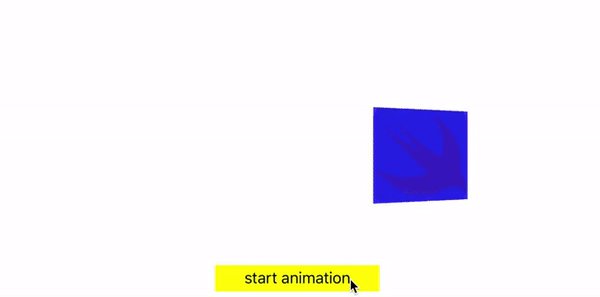
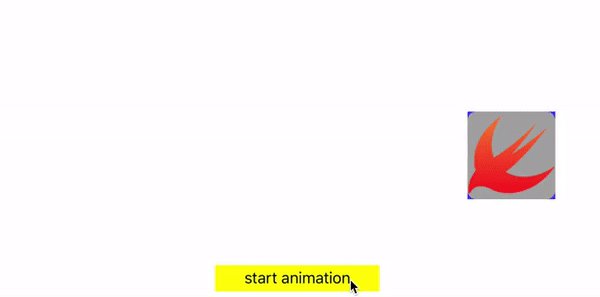
您可以注意到,当灰色 View 的第一次旋转达到 pi/2 时,其透明度似乎发生了变化。此外,当灰色完成第一次旋转时,它不会停留在蓝色 View 后面,而是在所有下一次旋转中都显示在前面。
现在重复完全相同的动画,蓝色 View 现在没有应用颜色,但它仍然在灰色 View 后面的 View 层次结构中,并且仍然有动画。
期望的结果
我试图实现相同的动画,将蓝色 View 保持在灰色 View 之上,而灰色 View 上没有任何明显的透明度变化。我使用 UIViewPropertyAnimator 以便稍后能够删除动画。
代码
以下代码描述了动画所基于的简化翻转方法(作为 UIView 扩展)。
extension UIView{
func flipping(_ times: Int = 1, to direction: FoldingDirection, within duration: Double = 0.01, startAfter delay: Double = 0) {
guard times > 0 else { return }
// resets the layer anchor point depending on the current transform states of the view (calling a specific method)
self.setAnchorPoint(at: direction.anchor())
// adding perspective effect
self.layer.transform.m34 = 1 / 250
// setting rotation axis
let axis: CGPoint = {
switch direction {
case .right, .left:
return CGPoint(x: 1, y: 0)
default:
return CGPoint(x: 0, y: 1)
}
}()
let flipDuration = duration > 0 ? duration / Double(times) : 0.01
// creating animator
let animator = UIViewPropertyAnimator(duration: flipDuration, curve: .linear) {
self.layer.transform = CATransform3DRotate(self.layer.transform, .pi, axis.y, axis.x, 0)
}
animator.startAnimation(afterDelay: delay)
animator.addCompletion { (position) in
if position == .end {
self.flipping(times - 1, to: direction, within: duration * ( 1 - 1 / Double(times)), startAfter: 0)
}
}
}
}
调用动画:
greyView.flipping(3, to: .right, within: 9, startAfter: 0)
blueView.flipping(2, to: .right, within: 6, startAfter: 3)
感谢您的帮助!
编辑 运行多次测试后,似乎 View 层次结构在动画过程中确实发生了变化:旋转似乎发生在 View 平面后面。
最佳答案
在这种动画中,它们的 Zpostion 没有指定,因此您无法控制哪个较近,另一个较远。
在事件发生时将 zPosition 分配给图层将解决您的问题。您可以比较一下
greyView.layer.zPosition = 20
blueView.layer.zPosition = -20
和
greyView.layer.zPosition = 200
blueView.layer.zPosition = -200
你就会明白我的意思。
关于iOS 3D动画: Issues when rotating multiple superposed views,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/55299673/