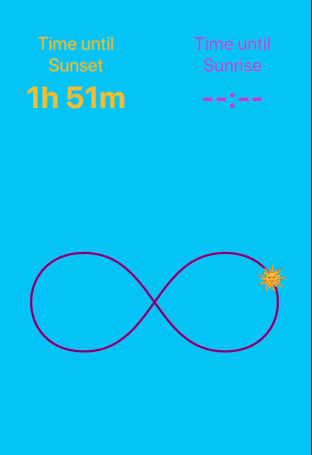
我使用 UIBezierPath 创建了无穷大 ♾ 符号,并在同一路径上对太阳 View 进行动画处理。但我想根据路径上的时间设置太阳 View 。 Sun View 始终从 UIBezierPath 的初始点开始动画。
以下是我无法完成的任务:
- 每当用户进入应用程序时,我需要根据时间在 UIBezierPath 上设置太阳 View ,并从该特定点开始动画。
class LineDraw: UIView
{
var path: UIBezierPath!
let circleLayer = CAShapeLayer()
var circlePathSize:CGSize?
let circleView = UIView()
let sunImage = UIImageView()
override init(frame: CGRect)
{
super.init(frame: frame)
// self.backgroundColor = UIColor.white
}
required init?(coder aDecoder: NSCoder)
{
super.init(coder: aDecoder)
}
override func draw(_ rect: CGRect) {
let height = self.frame.height
let width = self.frame.width
let heightFactor = height/4
let widthFactor = width/4
path = UIBezierPath()
path.lineWidth = 3.0
path.move(to: CGPoint(x:widthFactor, y: heightFactor))
path.addCurve(to: CGPoint(x:widthFactor * 3, y: heightFactor * 3), controlPoint1: CGPoint(x:widthFactor * 2, y: heightFactor), controlPoint2: CGPoint(x:widthFactor * 2, y: heightFactor * 3))
path.move(to: CGPoint(x:widthFactor * 3, y: heightFactor * 3))
path.addCurve(to: CGPoint(x:widthFactor * 3, y: heightFactor), controlPoint1: CGPoint(x:widthFactor * 4, y: heightFactor * 3), controlPoint2: CGPoint(x:widthFactor * 4, y: heightFactor))
path.move(to: CGPoint(x:widthFactor * 3, y: heightFactor))
path.addCurve(to: CGPoint(x:widthFactor, y: heightFactor * 3), controlPoint1: CGPoint(x:widthFactor * 2, y: heightFactor), controlPoint2: CGPoint(x:widthFactor * 2, y: heightFactor * 3))
path.move(to: CGPoint(x:widthFactor, y: heightFactor * 3))
path.addCurve(to: CGPoint(x:widthFactor, y: heightFactor), controlPoint1: CGPoint(x:0, y: heightFactor * 3), controlPoint2: CGPoint(x:0, y: heightFactor))
UIColor.purple.setStroke()
path.stroke()
animateCircleOnPath()
}
func animateCircleOnPath() {
let animation = CAKeyframeAnimation(keyPath: "position");
animation.duration = 20.0
animation.repeatCount = MAXFLOAT
sunImage.frame.size = CGSize(width: 40, height: 40)
animation.path = path.cgPath
sunImage.image = #imageLiteral(resourceName: "Logo")
self.addSubview(sunImage)
sunImage.layer.add(animation, forKey: nil)
}
}
电流输出
最佳答案
有点不清楚,但似乎您需要做的就是修改您的 CAKeyframeAnimation .尝试如下操作:
let animation = CAKeyframeAnimation(keyPath: "position");
animation.duration = 24*60*60 // 24 hours
animation.timeOffset = {
let date = Date() // Now
let startDateComponents = Calendar.autoupdatingCurrent.dateComponents([.year, .month, .day], from: Date()) // Describing components that will return start of this day
let startDate = Calendar.autoupdatingCurrent.date(from: startDateComponents)!
let endDate = date
return endDate.timeIntervalSince(startDate)
}()
正如您所说:
Sun view will complete single loop in 24 hours.
我们将持续时间设置为 24 小时 animation.duration = 24*60*60 .您应该注意,由于夏令时,一天可能有 23 小时或 25 小时。这是一个边缘情况,但可能值得考虑。因此,使用 animation.duration = todayEndDate.timeIntervalSince(todayStartDate) 可以延长持续时间。 .但现在 24 小时应该可以了。
然后
Whenever user enter in app I need to set sun view on UIBezierPath according to time and start animating from that particular point.
所需要做的就是设置正确的 timeOffset如果我正确地假设应该是当天的持续时间;所以在 13:23 应该是 13 小时 23 分钟,具体取决于您的本地时间和日历。
这里棘手的部分是“取决于您本地时间和日历”。因此,同时生活在世界不同地区的两个人会看到不同位置的太阳位置。我希望这是有道理的。所以我们需要检索Date这一天从那时开始。所以我们使用以下内容:
let startDateComponents = Calendar.autoupdatingCurrent.dateComponents([.year, .month, .day], from: Date())
let startDate = Calendar.autoupdatingCurrent.date(from: startDateComponents)!
我们需要使用当前的Date并从中提取年、月和日(没有小时和分钟)。为此,我们需要根据谁的观点进行选择。这样做Calendar与 TimeZone用来。和autoupdatingCurrent是设备正在使用的任何内容。
然后我们使用相同的日历来组成 Date back 现在默认情况下应该有小时、分钟、秒...设置为 0,这实际上返回为这一天的开始。
当我们使用时间间隔 timeIntervalSince 减去两个日期(当前日期和当天开始的日期)时我们得到 timeOffset 所需的持续时间.
我希望这一切都能解决。
关于ios - 根据时间 iOS Swift 在 UIBezierPath 上对 UIImageView 进行动画处理,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/58850958/