我正在尝试遵循自动布局教程 here并将我的 View 配置为具有教程中的所有约束,但我的实际 View 在呈现时看起来像垃圾。
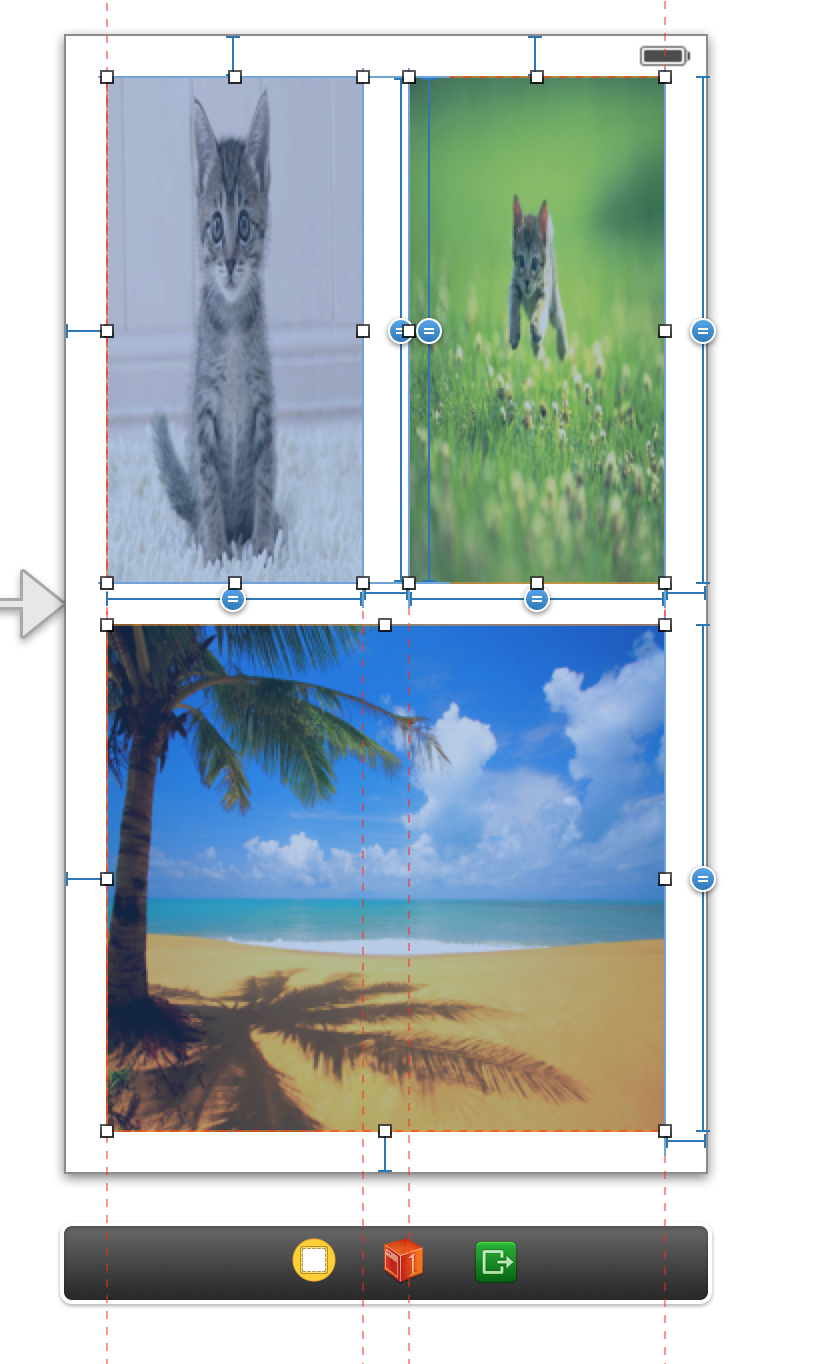
限制:

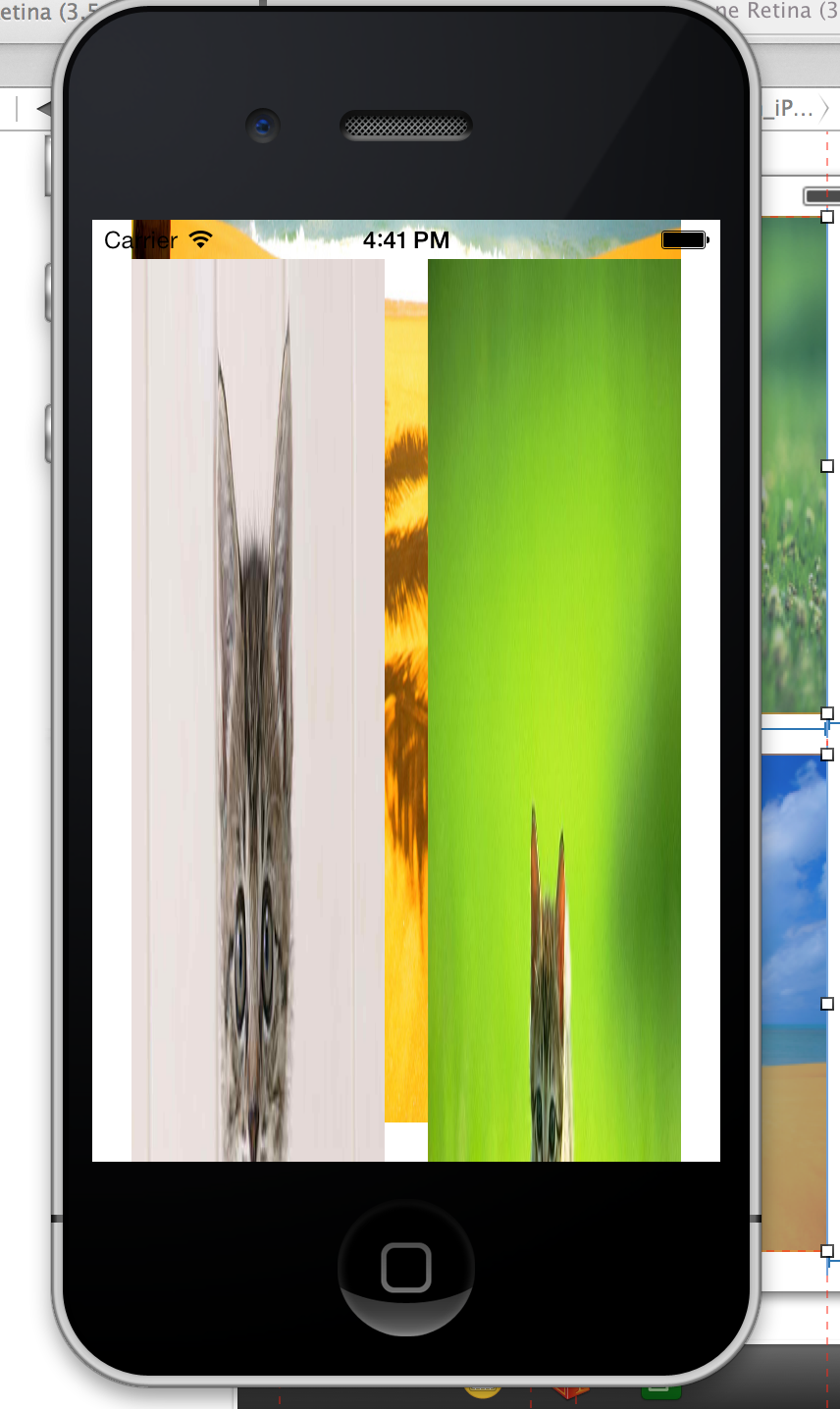
渲染 View ,纵向:
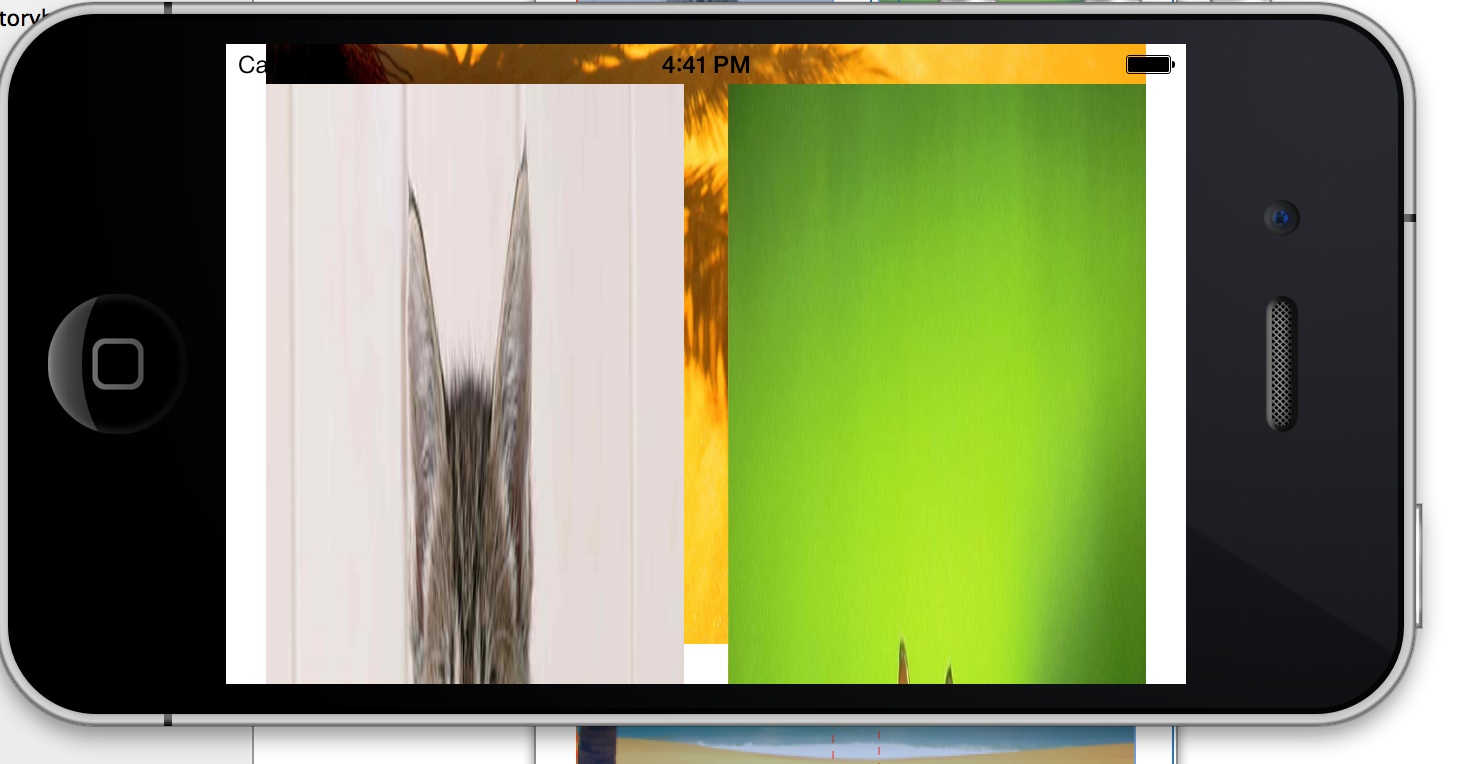
 渲染 View ,景观:
渲染 View ,景观:

我错过了什么?我使用 UIImageViews 而不是 UIViews,因为在 XCode 6 中我还没有找到在 View 上设置背景颜色的方法。但这完全是另一个问题。
最佳答案
在上面的猫 UIImageViews 和底部的 UIImageView 之间应该有一个垂直约束。你错过了。所以它们在垂直方向上被拉伸(stretch)到屏幕高度。
关于ios - 自动布局约束不起作用,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/20809843/