我有一个非常简单的函数,它使用 xhr 请求下载文件 block ,如下所示:
var blobXHR = new XMLHttpRequest();
//api.media.chunkURL() returns the correct URL for each chunk
blobXHR.open("GET", api.media.chunkURL({
fileId: fileID,
chunkId: chunkNumber
}));
blobXHR.responseType = "arraybuffer";
blobXHR.onerror = function (e) {
console.log("Error: ", e);
};
var arrayBuffer;
blobXHR.onload = function (e) {
arrayBuffer = blobXHR.response;
};
blobXHR.send();
现在,使用 Chrome、Firefox 和几乎所有 Android 浏览器时,此下载功能都可以毫无障碍地运行。不幸的是,当使用任何基于 Safari 或 iOS 的东西时,我在 blobXHR.onerror() 中得到一个非常模糊的错误。当我将此错误输出到控制台时,我在“e.currentTarget.responseText”下收到此响应:
Error: InvalidStateError: DOM Exception 11
我查了很多类似的问题,但似乎没有任何效果。为什么我只使用 Safari/iOS 浏览器会遇到这种情况?
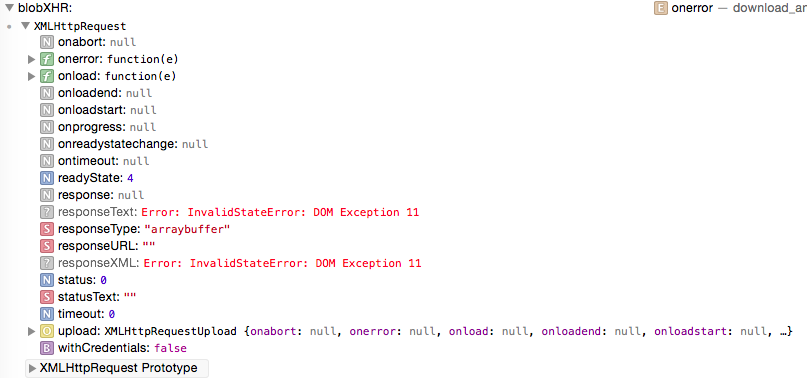
编辑:这是我在 onerror() 中使用 console.log(blobXHR) 时得到的结果:
最佳答案
这可能是 CORS 问题。确保您的服务器已正确配置以允许执行此操作:
http://enable-cors.org/server.html
另请注意,Safari 不允许使用 localhost 进行 CORS。
关于javascript - 仅在 Safari 中发生的 XHR 请求的 DOM 异常 11,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/34076400/