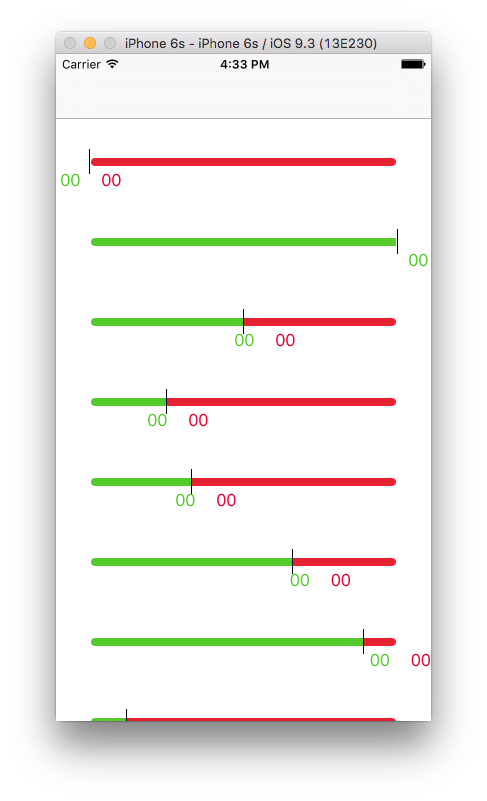
我有一个 tableView,我在其中放置了一个 UILabel 并正在动态更改其左侧约束的常量: 我的 TableViewController
override func tableView(tableView: UITableView, cellForRowAtIndexPath indexPath: NSIndexPath) -> UITableViewCell {
let cell = tableView.dequeueReusableCellWithIdentifier("cell", forIndexPath: indexPath) as? TableViewCell
//let totalLength = (cell.slider.frame.width + (cell.postNumber.frame.width + cell.negNumber.frame.width + cell.middleConstraint.constant))
let differnceToRemove = (cell!.postNumber.frame.width + cell!.negNumber.frame.width + cell!.middleConstraint.constant) / 2
if indexPath.row == 0 {
cell!.slider.value = 0
}else if indexPath.row == 1 {
cell!.slider.value = 1.0
}
else if indexPath.row == 2 {
cell!.slider.value = 0.5
}
else if indexPath.row == 3 {
cell!.slider.value = 0.25
}
else if indexPath.row == 4 {
cell!.slider.value = 0.33
}
cell!.contraint.constant = ((( CGFloat (cell!.slider.value) ) * cell!.slider.frame.width) + cell!.paddingConstraint.constant) - differnceToRemove
let leftTrackImage = UIImage(named: "vLine")
cell!.slider.setThumbImage(leftTrackImage, forState: .Normal)
cell!.slider.setThumbImage(leftTrackImage, forState: .Selected)
cell!.slider.setThumbImage(leftTrackImage, forState: .Highlighted)
return cell!
}
我的 TableViewCell:
class TableViewCell: UITableViewCell {
@IBOutlet var paddingConstraint: NSLayoutConstraint!
@IBOutlet var postNumber: UILabel!
@IBOutlet var negNumber: UILabel!
@IBOutlet var middleConstraint: NSLayoutConstraint!
@IBOutlet var contraint: NSLayoutConstraint!
@IBOutlet var slider: CustomSlider!
override func awakeFromNib() {
super.awakeFromNib()
// Initialization code
}
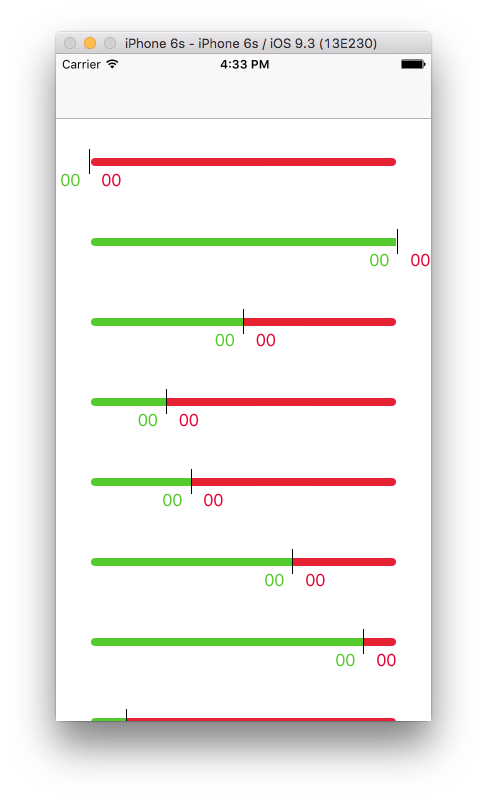
当我滚动图片 2 时:
在我的 tableView 上滚动后,每个标签都设置到它们的确切位置,尝试了很多事情,比如在 Storyboard中重新安排我的约束,清理构建等仍然没有运气,如果有人知道出了什么问题,那么请提供帮助
最佳答案
更改约束后需要更新布局:
cell!.contraint.constant = ((( CGFloat (cell!.slider.value) ) * cell!.slider.frame.width) + cell!.paddingConstraint.constant) - differnceToRemove
cell.setNeedsLayout()
cell.layoutIfNeeded()
参见 UIView Class Reference 的“布局 subview ”部分文档。
自动布局可能很棘手,所以我引用了 Apple 的指南 here .
编辑
您也可以在 viewDidLoad() 中使用这些方法。
tableView.setNeedsLayout()
tableView.layoutIfNeeded()
我们强制 TableView 重新加载它自己,从而进行另一个布局过程。这是一项解决方案,您仍然应该了解第一个布局 channel 和第二个布局 channel 之间的区别(由于您滚动)。我将从您的自定义表格 View 单元开始。
关于ios - 当 UITableView 加载并在滚动后得到修复时,UILabel 向左移动,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/37346919/