我遇到了一个最奇怪的问题。我的 ionic v1 应用程序在 android 和 iphone 上运行良好,但在 ipad 上运行不正常。我的应用程序有四个选项卡,其中一个选项卡是 home,它加载绑定(bind)了“HomeController”的“home” View ,但不知何故,当应用程序在 ipad 中运行时,该 Controller 无法加载,即 angularjs 无法找到“HomeController”。
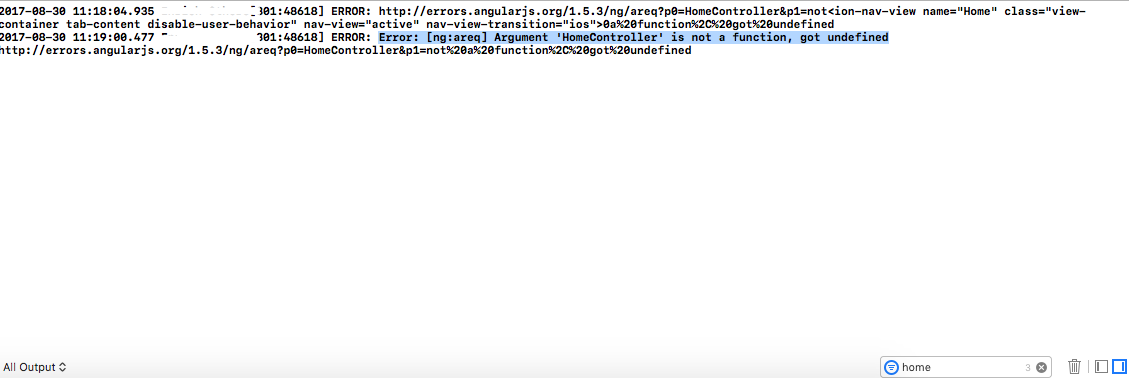
下面是显示“HomeController”错误的 Xcode 日志屏幕截图。
正如我们在上面的 Xcode 日志截图中看到的,angularjs 无法找到并加载“HomeController”。
我还检查了名称中的任何大小写错误,同时在index.html中包含“HomeController.js”文件,这也是正确的。我还检查了任何依赖注入(inject)错误,但如果不是那么应用程序会一切正常不在任何设备上运行。
以下是配置信息-
@ionic/cli-utils : 1.9.2
ionic (Ionic CLI) : 3.9.2
全局包:
Cordova CLI : 7.0.1
Gulp CLI : not installed globally
本地包:
Cordova Platforms : android 6.2.3 ios 4.4.0
Ionic Framework : ionic1 1.3.1
系统:
Node : v6.11.2
npm : 3.10.10
OS : macOS Sierra
Xcode : Xcode 8.3.3 Build version 8E3004b
Ipad的ios版本:-9.3.5
谢谢。
最佳答案
经过大量的谷歌搜索和调试,终于找到了问题所在。主要问题是我使用“let”在“严格模式”下声明变量,但我无法看到问题,因为缺少 xcode 来显示详细日志。
因此,为了显示适当的错误消息,我在加载任何 javascript 文件之前将代码放在了 index.html 中。
index.html
<script type="text/javascript">
window.onerror = function (errorMsg, url, lineNumber) {
alert('Error: ' + errorMsg + ' Script: ' + url + ' Line: ' + lineNumber);
}
</script>
关于ios - Ionic v1 应用程序在 ipad 中无法正常工作,但它可以在其他设备上运行,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/45980956/