我有一个带有 UIImageView init 的 ScrollView 。我在 UIImageView 上添加了一个按钮。当我缩放图像时,我的按钮也会执行缩放。我怎么能只缩放图像而不是按钮。提前感谢您的时间。

最佳答案
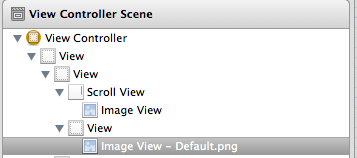
将按钮和您不希望受 UIScrollView 影响的任何其他 View 放置在与 UIScrollView 相同级别的 View 中。以下是为此目的设置的示例 View 层次结构。

ScrollView 和它里面的任何东西都会缩放(在本例中是 ImageView )。 在 ScrollView 下方的 UIView 中(在本例中,带有 Default.png 图像的 ImageView )在 ScrollView 缩放时不会缩放。
编辑:
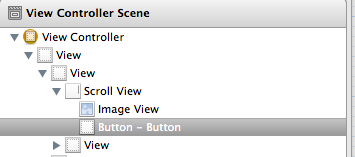
要使按钮保持在相对于图像的相同位置,请将其作为 subview 添加到 ScrollView 中,将 UIScrollViewDelegate 添加到 View Controller 标题中。在您的 View Controller 实现中:捕获 viewWillAppear 中的初始 UIButton 框架,并使用 ScrollView 委托(delegate) scrollViewDidZoom 方法更新按钮框架,以便留在原地。这也将允许按钮在平移时随图像一起移动。
这是更新后的 View 结构:

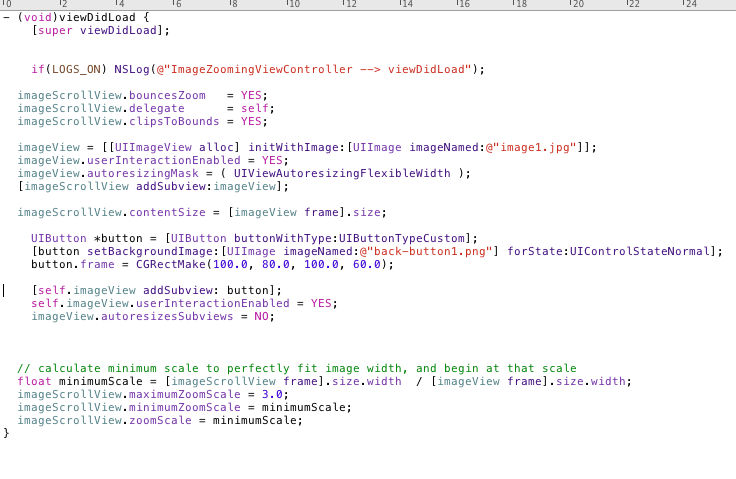
适用的 View Controller 代码段:
@interface MyViewController () {
CGRect initialButtonFrame;
...
}
-(void)viewWillAppear:(BOOL)animated{
[super viewWillAppear:animated];
initialButtonFrame = self.button.frame;
...
}
- (void)scrollViewDidZoom:(UIScrollView *)sv
{
self.button.frame = CGRectMake((initialButtonFrame.origin.x * self.scrollView.zoomScale),
(initialButtonFrame.origin.y * self.scrollView.zoomScale),
initialButtonFrame.size.width,
initialButtonFrame.size.height);
...
}
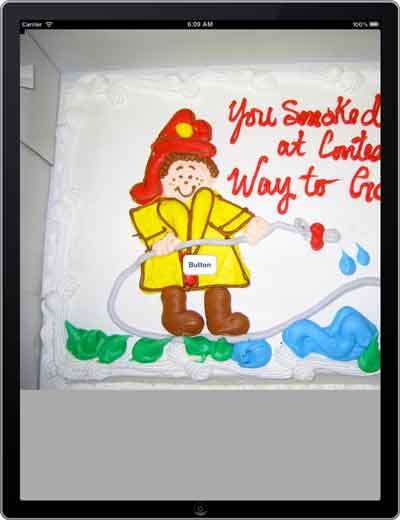
这里有几张图片显示按钮相对于其在图片中的位置而言保持原位。请注意,未缩放时(第一张图片)和缩放时(第二张图片),按钮原点靠近消防员外套中心底部附近红色区域的左上角。


关于iphone - 如何在不缩放 iPhone subview 的情况下缩放图像?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/12933196/