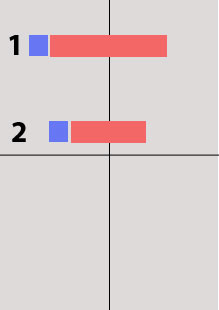
我有一个 UILabel,它应该水平居中,宽度应该根据它的内容长度来设置。在 UILabel 的左侧,应该放置一个 UIImage,它应该与 UILabel 对齐。如果 UILabel 需要更多空间,那么它应该将 UIImage 推到左边,如果 UILabel 需要更少空间,那么它应该将 UIImage 朝向 x 中心。
我在没有布局的情况下工作正常,但必须使用自动布局。我正在尝试,但我无法弄清楚。
[NSLayoutConstraint constraintsWithVisualFormat:@"H:|-padding-[img(16)][lblUserName]-padding-|" options:0 metrics:@{@"padding":[NSNumber numberWithFloat:Padding]} views:displayViewDic];
是否可以使用自动布局?所以有时它会像 1 号,有时像 2 号。

最佳答案
@"H:|-padding-[img(16)][lblUserName]-padding-|"
这里你是说图像必须与父 View 的前缘保持固定距离。这与您的描述不符。
您可能只需要将其更改为
@"H:|-(>=padding)-[img(16)][lblUserName]-(>=padding)-|"
允许边距有一些灵 active 。
要水平居中 View ,您必须手动创建约束:
[view addConstraint:[NSLayoutConstraint constraintWithItem:lblUserName
attribute:NSLayoutAttributeCenterX
relatedBy:NSLayoutRelationEqual
toItem:view
attribute:NSLayoutAttributeCenterX
multiplier:1.0
constant:0]];
您不需要使用 sizeToFit 或任何其他类似的方法 - ImageView 和标签将具有基于图像或文本的固有内容大小。
因为你有一个不平等,你可能需要强制标签尽可能窄以防止拉伸(stretch):
[lblUserName setContentHuggingPriority:UILayoutPriorityRequired forAxis:UILayoutConstraintAxisHorizontal];
关于ios - autolayout 居中 uilabel 在 x 轴上适合 uiimage 的内容跟随在左侧,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/25060981/