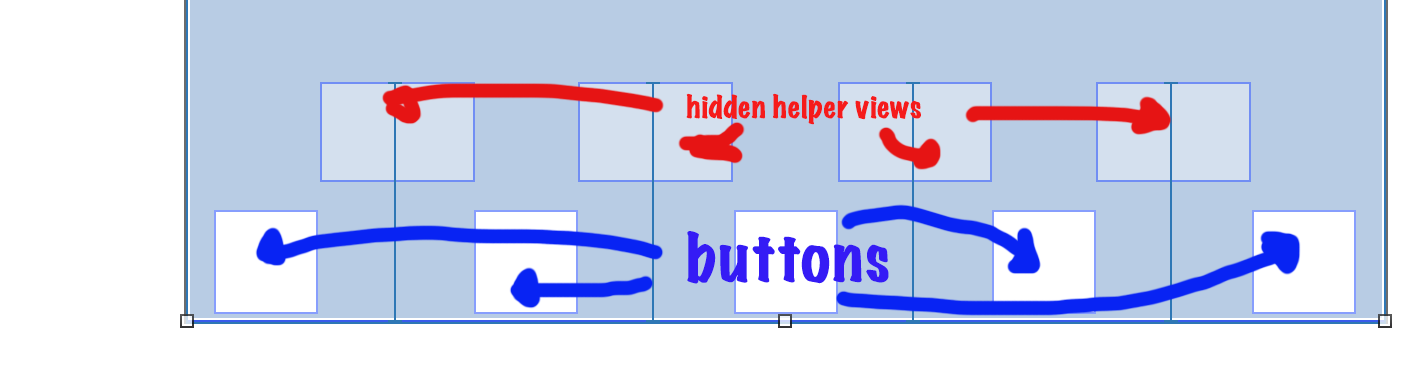
我正在尝试在 Storyboard中为 iPad 和 iPhone 创建用户界面。 iphone 版本少了 1 个按钮。所有按钮和辅助 View 都固定在底部的 LayouGuide 上。此外,我正在使用隐藏的辅助 View 来平均拆分按钮。隐藏的助手 View 有 equalWidth Constraint 事件并且每个 View 都固定在左右按钮上。此限制的结果是显示 ipad 版本的底部图像
当我想消除 1 个按钮但仍将我的按钮平分时,问题就出现了。即使缺少 1 个按钮,前面描述的方法是否有变体来实现均匀间隔的按钮?如果不是,您建议使用什么方法均匀分布 4 或 5 个按钮,具体取决于运行应用程序的设备?唯一必须满足的想法是按钮被固定到底部布局指南,因为在应用程序中应用了动画。
最佳答案
这里的关键是将安装限制在某些布局上。
我这样做的方法是首先将 View 置于紧凑宽度,任何布局。
然后为 iPhone 布局按钮和定位 View 。
然后设置常规宽度和任意高度的布局。
安装所有按钮、 View 和约束,除了将最后一个 View 固定到主视图末尾的按钮。
然后添加第 5 个按钮和一个带有所需约束的额外 View 以正确固定它。
关于ios - 均匀分布 4 或 5 个按钮,具体取决于用户设备,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/33971939/