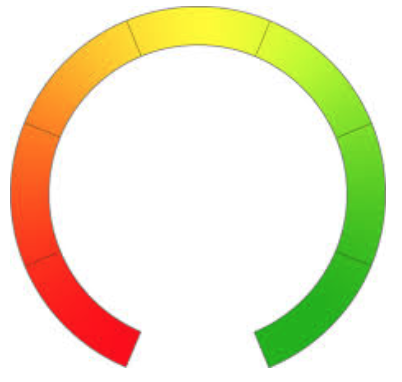
我在我的 swift 4 项目中使用 [UICircularProgressRing] 库来显示进度圆形条。我使用的类型是渐变,它不是一个完整的圆圈。 起始角度是120度,结束角度是60度。我面临着渐变颜色的问题。它不作为径向应用。我想要一个从绿色开始的渐变,然后是黄色,最后是红色。与此图相同,只是反转第一个和最后一个颜色。
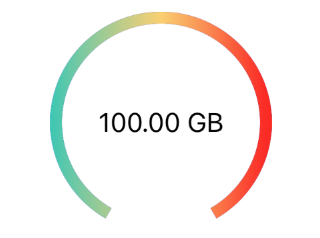
这就是我实际拥有的:
使用此代码:
func configureRing() {
ringView.delegate = self
let green = UIColor(hexString: "#31c8b4")!
let yellow = UIColor(hexString: "#fbd16a")!
let red = UIColor(hexString: "#fe160f")!
ringView.ringStyle = .gradient
ringView.gradientColors = [green, red]
ringView.gradientColors = [green, yellow, red]
ringView.gradientColorLocations = [0, 0.5, 1]
ringView.gradientStartPosition = UICircularProgressRingGradientPosition.bottomLeft
ringView.gradientEndPosition = UICircularProgressRingGradientPosition.bottomRight
ringView.value = 100
}
正如你所看到的,黄色部分非常小。
[UICircularProgressRing] = https://github.com/luispadron/UICircularProgressRing
编辑: 当我添加更多颜色时,这就是我得到的:
ringView.gradientColors = [green, yellow, yellow, red]
ringView.gradientColorLocations = [0, 0.4, 0.6, 1]
最佳答案
我对 UICircularProgressRing 一无所知,但我知道如何指定渐变。因此,假设这以正常方式工作,您可以尝试类似的方法:
ringView.gradientColors = [green, yellow, yellow, red]
ringView.gradientColorLocations = [0, 0.4, 0.6, 1]
当然,可以根据需要调整颜色和位置。当我使用普通的 CAGradientLayer 执行此类操作时,我得到以下结果:
...这似乎是沿着渐变分布颜色,而不是像您所描述的那样。
关于iOS UICircularProgressRing 径向渐变,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/49368958/