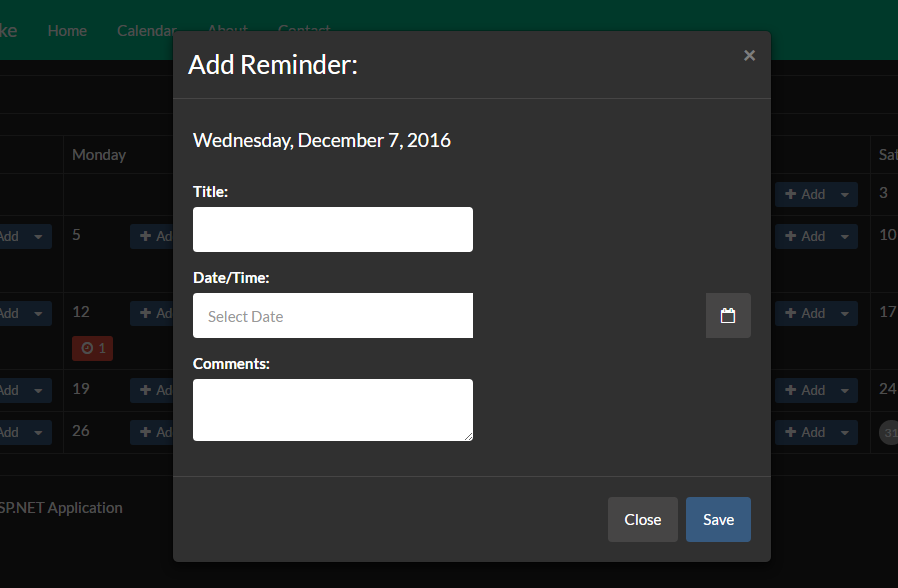
所附图片显示我的日期选择器按钮没有触及 Bootstrap 模式内的输入。我查看了 chrome 开发工具中的 css,但找不到任何重要的东西。我认为这可能是表单组中输入组的问题。关于发生了什么的任何想法?
代码:
<script>
$(document).on("click", ".modal-body", function () {
$("#datepicker").datepicker();
$('#btn').click(function () {
$("#datepicker").focus();
});
});
</script>
<div id="calendarModal" class="modal fade" role="dialog">
<div class="modal-dialog">
<!-- Modal content-->
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal">×</button>
<h3 class="modal-title">Add Reminder:</h3>
</div>
<div class="modal-body">
<h4 id="modal-date"></h4><br />
<form>
<div class="form-group">
<label for="reminderTitle" class="control-label">Title:</label>
<input type="text" class="form-control" id="reminderTitle">
</div>
<div class="form-group">
<label for="datepicker" class="control-label">Date/Time:</label>
<div class="input-group">
<input type="text" id="datepicker" class="form-control" placeholder="Select Date" />
<span class="input-group-addon" id="btn">
<i class="fa fa-calendar-o"></i>
</span>
</div>
</div>
<div class="form-group">
<label for="reminderComments" class="control-label">Comments:</label>
<textarea class="form-control" id="reminderComments"></textarea>
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary" data-dismiss="modal" onclick="saveModal()">Save</button>
</div>
</div>
</div>
</div>
<style>
#datepicker {
z-index: 9999 !important;
}
</style>
更新
我发现另一个影响它的 css...Site.css 有这段代码:
input, select, textarea { max-width: 280px; }
我如何为这个特定的模态视图覆盖它?
最佳答案
我认为您有一些 CSS,我们看不到它会改变输入的宽度。图标元素一直在右边,因为那是它应该在的地方。默认情况下,Bootstrap 表单元素的宽度为 100%:
.form-control {
display: block;
width: 100%;
...
}
您一定有影响输入宽度的东西,这就是问题所在。
关于jquery - Bootstrap css 输入按钮插件对齐问题,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/41408759/