最佳答案
在默认的 Highcharts 配置中,绘图左侧的线是 yAxis 线。
要获得绘图区域周围的实际边框,请使用 plotBorderWidth 和 plotBorderColor 属性。
例子:
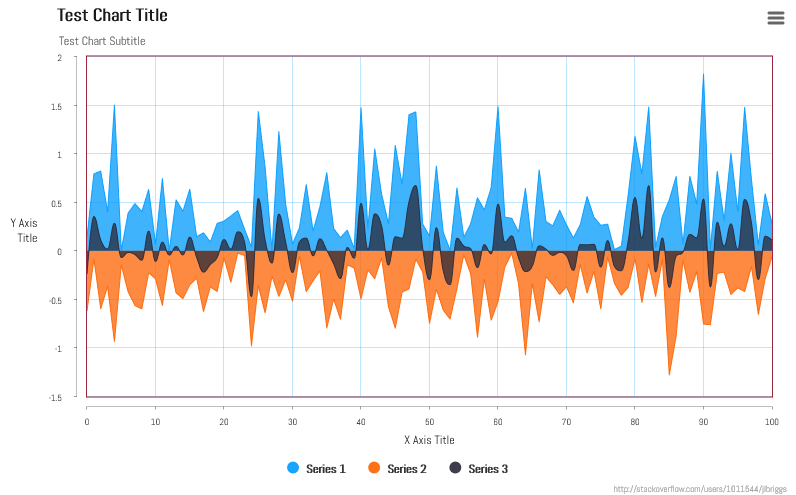
chart: {
plotBorderWidth: 1,
plotBorderColor: 'rgba(204,0,0,1)'
}
引用:
fiddle 示例:
输出:
关于javascript - 如何使用 Highcharts 在右侧获得像左侧这样的闭合边框?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/42839449/