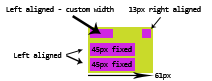
基本上我想实现这个:
我有 4 个 block :
<div style="width: auto;">1</div>
<div style="width: 13px;">2</div>
<div style="width: 45px;">3</div>
<div style="width: 45px;">4</div>
目前我在 block 1、3、4 上没有任何样式,我在第二个 block 上保留了一个 float ,它看起来不错,但我想使用 css flex 实现此目的。
我怎样才能做到这一点?谢谢
更新:我没有将任何答案标记为完整的原因是我设法在发布任何答案之前找到了一个好的解决方案,而且它也更轻松。我唯一做的就是设置 display: flex; flex-wrap: wrap; 在容器 div 和 flex-grow: 1; 第一个 child 上。
最佳答案
希望这对您有所帮助!
您不能在 flex 容器中使用 float,原因是 float 属性不适用于 flex-level 框。
您可以通过为每个 div 设置 order 来实现这一点。为 2nd div 设置 margin-left:auto >.
.box{
background-color:green;
display:flex;
flex-wrap:wrap;
width:61px;
padding:5px;
}
.box>div{
background-color:pink;
}
.box>div:nth-child(2){
margin-left: auto;
order: 2;
}
.box>div:nth-child(3){
order: 3;
}
.box>div:nth-child(4){
order: 4;
}<div class="box">
<div style="width: auto;">1</div>
<div style="width: 13px;">2</div>
<div style="width: 45px;">3</div>
<div style="width: 45px;">4</div>
</div>关于html - 如何使用flexbox对齐一些 block ,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/46947959/