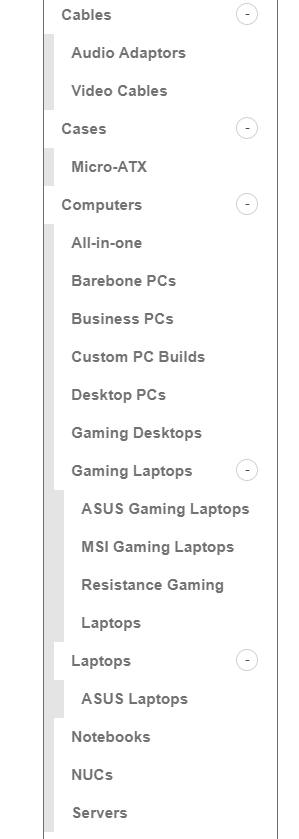
我正在寻找 HTML 列表上的嵌套 border-left 效果。注意列表的每一层嵌套,左边框如何侵占一步:
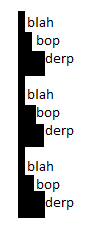
严格来说更像是这样,在列出的术语和元素符号之间没有太多差距:
这是一个可以玩的最小示例:
<ul style="list-style-type:none">
<li>RPG
<ul style="list-style-type:none">
<li>DA</li>
<li>Bioshock</li>
</ul>
</li>
<li>MOBA
<ul style="list-style-type:none">
<li>DOTA</li>
<li>LoL</li>
</ul>
</li>
</ul>能否请您建议如何在 HTML/CSS 中实现嵌套的左边距效果? 编辑:这必须适用于无限的、开放式的嵌套层数。
最佳答案
您可以使用border-left 样式来实现您想要的效果。
编辑 - 在评论中回答 OP 的问题
1) To get infinity nested lists with borders
将上述样式添加到 ul 中,这将分别针对父 ul 和所有子 ul 以提供 border-left。
ul {
border-left: 20px solid #000;
}
因为向父元素添加 border-left 也会增加子元素的边框。如果您没有变化的边框,这应该没问题。
2) To get custom borders for lists -
基本上,我删除了列表的所有填充,即 ul,然后将 20px border-left 添加到 父列表 和另一个 20px border-left 到 child list。
对于 grand-child ul 过程是相同的,如果你给 ul 类名 -> grand-child ,CSS 看起来像 -
ul.grandchild li {
border-left: 30px solid #000;
}
parent 和 child ul 的工作片段如下 -
ul {
list-style-position: none;
padding-left: 0;
}
/*
for different border sizes
ul.parent li {
border-left: 20px solid #000;
}
ul.child li {
border-left: 20px solid #000;
}
*/
/* for all ul's with same radius, don't need any specific class */
ul {
border-left: 20px solid #000;
}<ul class="parent">
<li>RPG
<ul class="child">
<li>DA</li>
<li>Bioshock</li>
<li>
<ul>
<li>DA</li>
<li>Bioshock</li>
</ul>
</li>
</ul>
</li>
<li>MOBA
<ul class="child">
<li>DOTA</li>
<li>LoL</li>
</ul>
</li>
</ul>附言将 border-left 添加到父元素会增加子元素的边框,这一点您一定已经了解了。
关于HTML/CSS 嵌套左边框 : reiterative visual effect,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/52010941/