我在将 css 样式应用于名为 react-popup 的包中的叠加层时遇到了问题。 css 样式在生产中无法正常工作,而在开发中却可以正常工作。
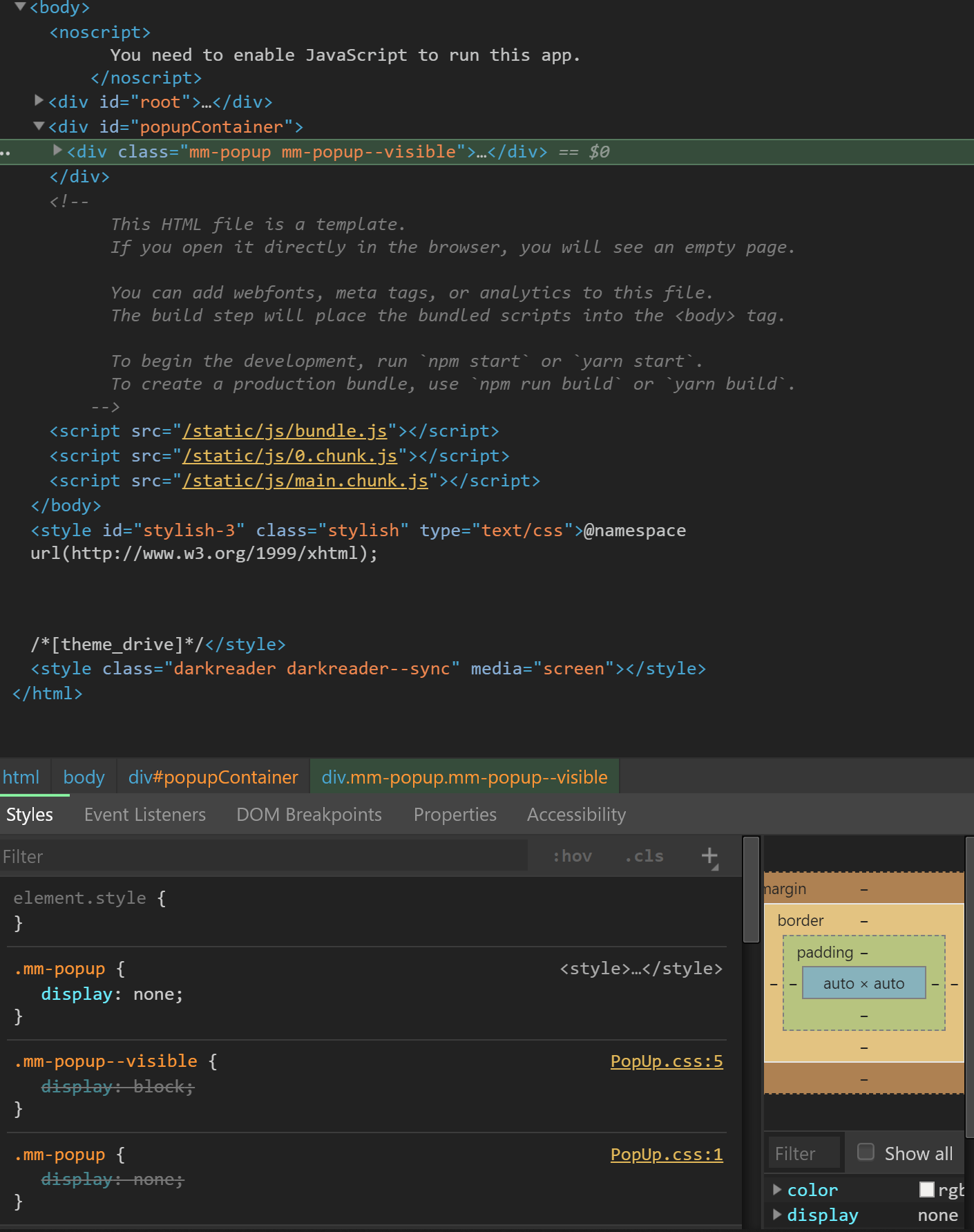
基本上这两个类似乎是问题所在:
.mm-popup {
display: none;
}
.mm-popup--visible {
display: block;
}
在开发中它有效,但在生产中 .mm-popup--visible 总是设置为 display: none;
看起来它甚至没有考虑 .mm-pop--visible 而只是使用 .mm-popup.
如果我尝试这样设置
.mm-popup .mm-popup--visible {
display: block;
}
恰恰相反,它在开发中有效,但在生产中无效。
想法?
最佳答案
实际上,当您组合相同 div 的类时,留出空间,现在您需要的是没有空格的 .mm-popup.mm-popup--visible .. 问题是您的风格是搜索 --visible 作为 mm-popup 的子项,但它在同一级别。所以你应该在没有空格的情况下使用
关于CSS 样式在开发和生产中的表现不同,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/53712656/