我正在尝试将 Bootstrap 面包屑导航放置在模板中。
我想要的是带有背景颜色的全 Angular 100%,然后在那个地方有一个 col-lg-12 但我想不通。
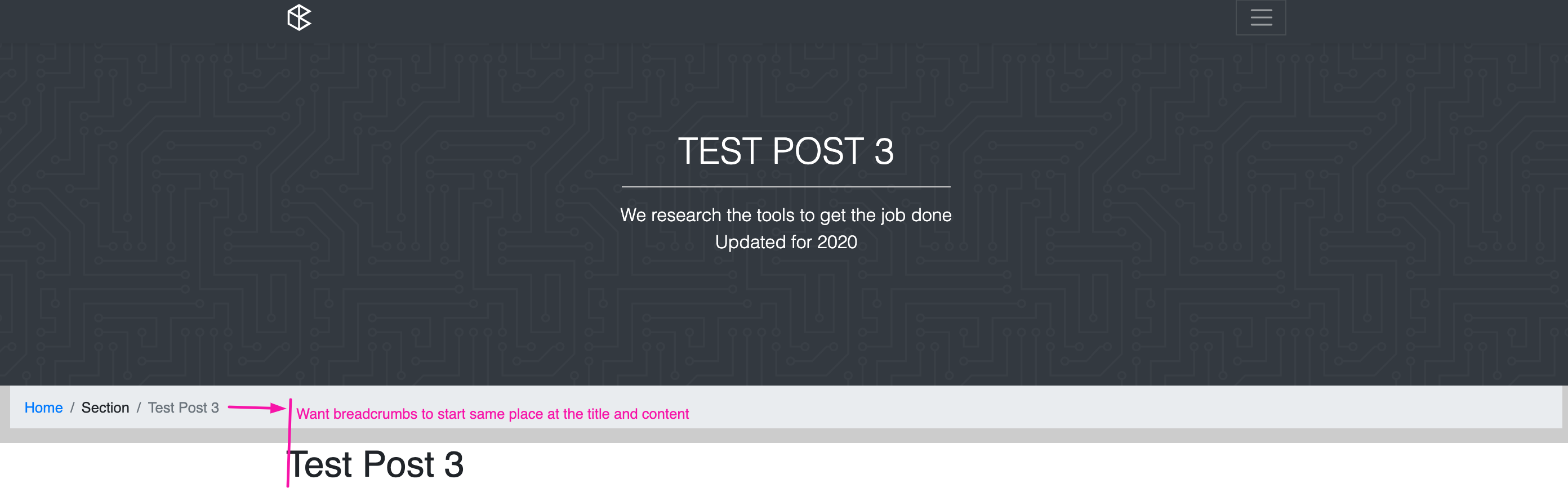
这张图片可能有帮助:
<div class="container-fluid darkgrey">
<div class="row">
<div class="col-lg-12">
<nav aria-label="breadcrumb">
<ol class="breadcrumb">
<li class="breadcrumb-item"><a href="<?php echo get_option("siteurl"); ?>">Home</a></li>
<li class="breadcrumb-item">Section</a></li>
<li class="breadcrumb-item active" aria-current="page"><?php the_title();?></li>
</ol>
</nav>
</div>
</div>
</div>
我想我可能需要“嵌套”列,但我想不通。
我走的路对吗?谢谢
最佳答案
Use .container-fluid for a full width container, spanning the entire width of the viewport.
您正在使用 .container-fluid ,所以你得到一个流动的,100% 宽度的容器。使用 .container用容器固定。
另请注意,您有一个不平衡的 </a>在 Section 之后,可能只是 SO 上的复制粘贴错误。
关于css - 使用 将 "col-lg-12"放入响应式容器中,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/59231783/