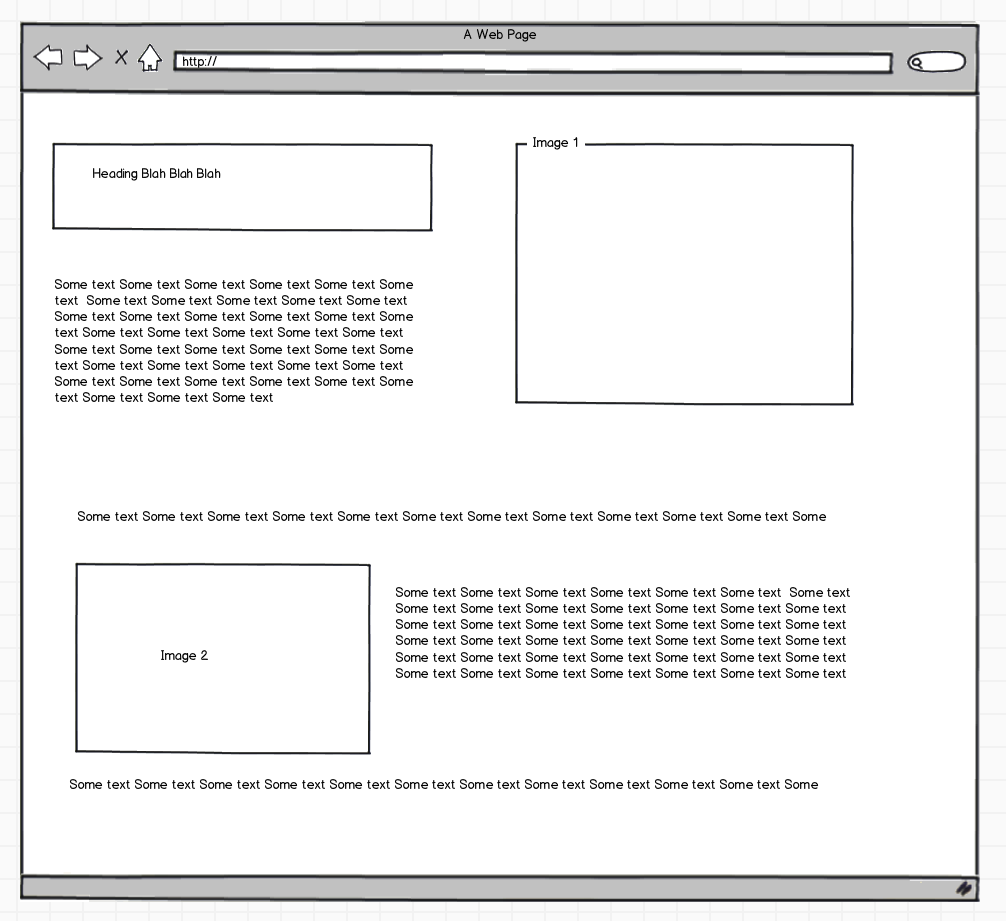
我只是想使用 960 GS 实现以下 CSS 布局。几乎是一种报纸文章的布局。我发现定位有问题。
我正在使用你的善意信息
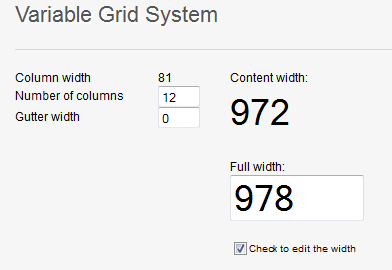
$ninesixty-grid-width: 978px; $ninesixty-columns:12; $ninesixty-gutter-width: 0px; $ninesixty-class-separator: "-";
我无法在文本中使用图像来实现报纸那种布局。请指导我一些链接或指针或代码来实现这一点。如果您需要更多信息,请告诉我

最佳答案
你没有说你是否已经有了网格,但不管怎样,如果你去 - grid generator site并输入设置:

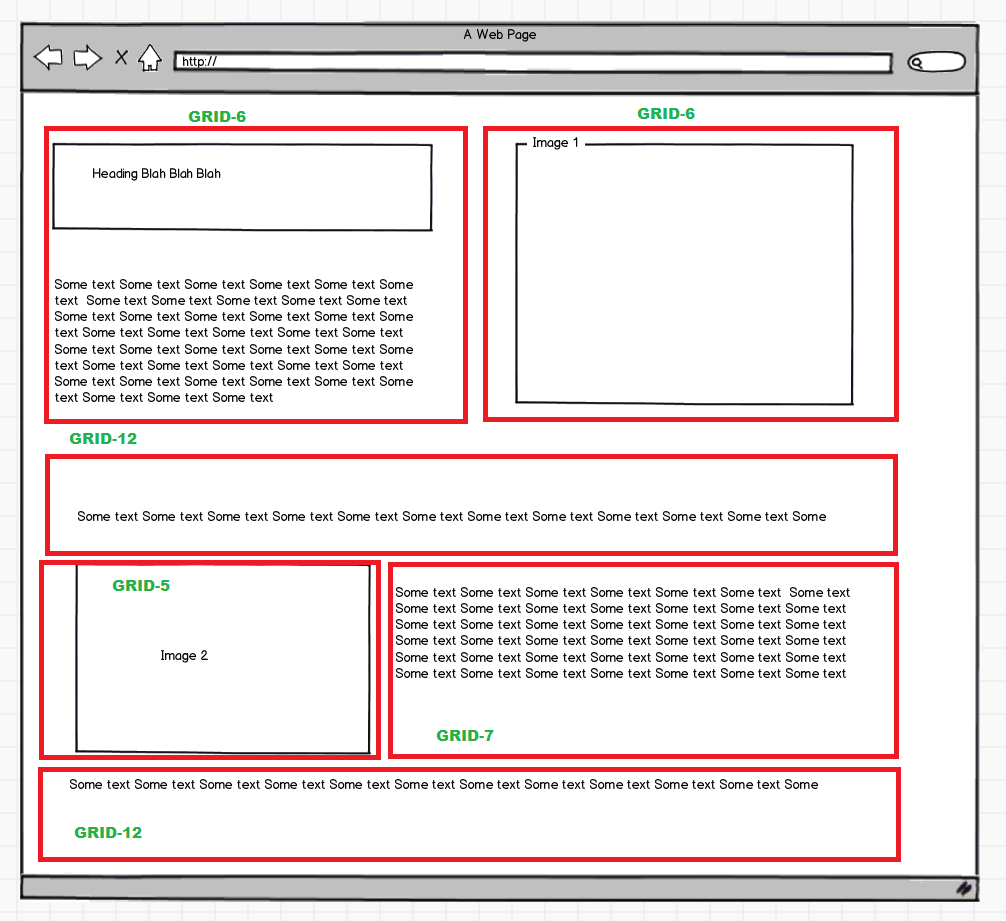
首先将整个页面包装在 container-12 中,然后我将在您的 div 上使用以下类进行布局:

注意:
我认为您需要将两个元素都放在第一个 grid-6 中以避免 float 问题。其他需要考虑的事情是你没有排水沟,所以元素会彼此紧密。我建议修改设置并添加一个装订线。
通常我不会向网格元素添加填充,因为这意味着您需要编辑宽度,这与网格系统背道而驰。
关于960 GS 的 CSS 布局问题,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/10754962/