我有一个 ScrollView ,其中包含三个 subview ,如下所示:
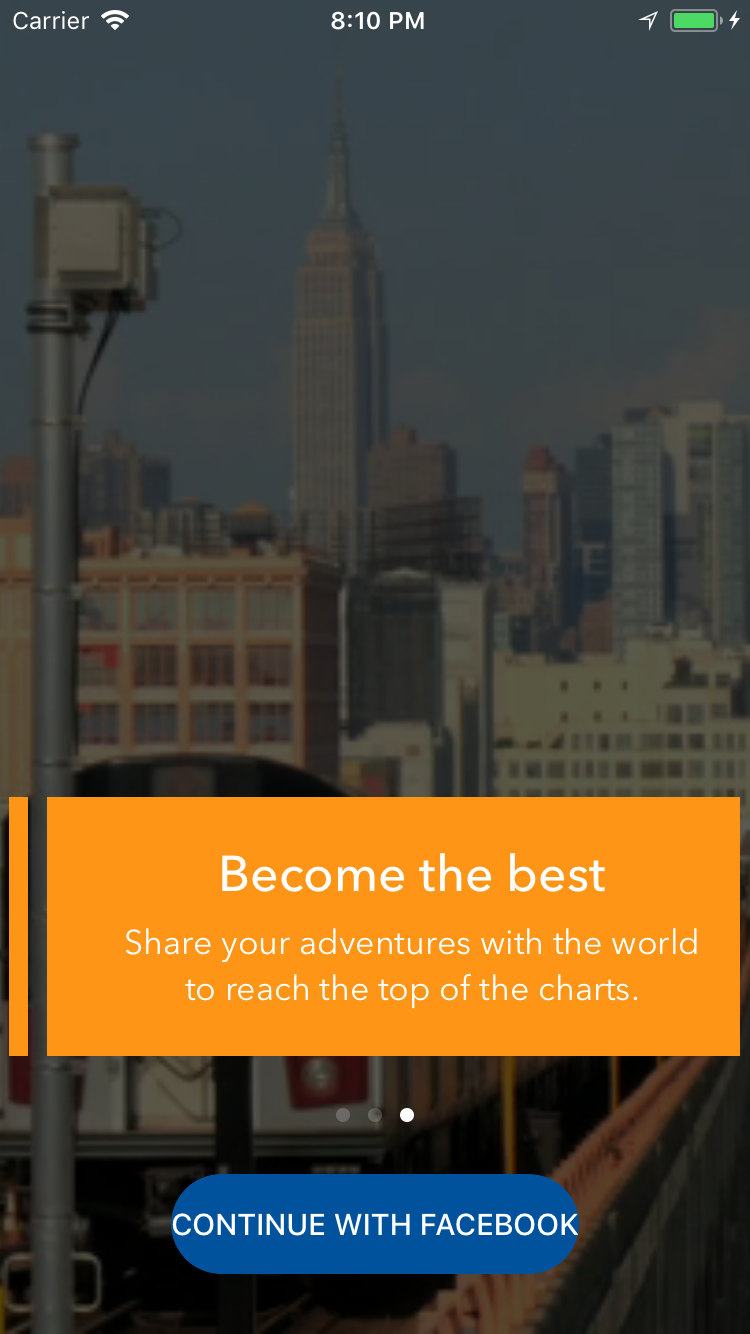
问题是,由于包含标签的堆栈 View 占 subview 总宽度的 80%,因此当用户滚动应用程序时,这看起来很奇怪:
如您所见,底部 ScrollView 中的 View 看起来不太好,因为宽度约束应用了 80% 乘数。用户滚动 ScrollView 的次数越多,“偏移”就越大。我想让 subview 始终居中。
如何在保持 80% 比例的同时保持 View 居中?
内容插入:
slideScrollView.contentSize.width = view.bounds.width * CGFloat(introArray.count)
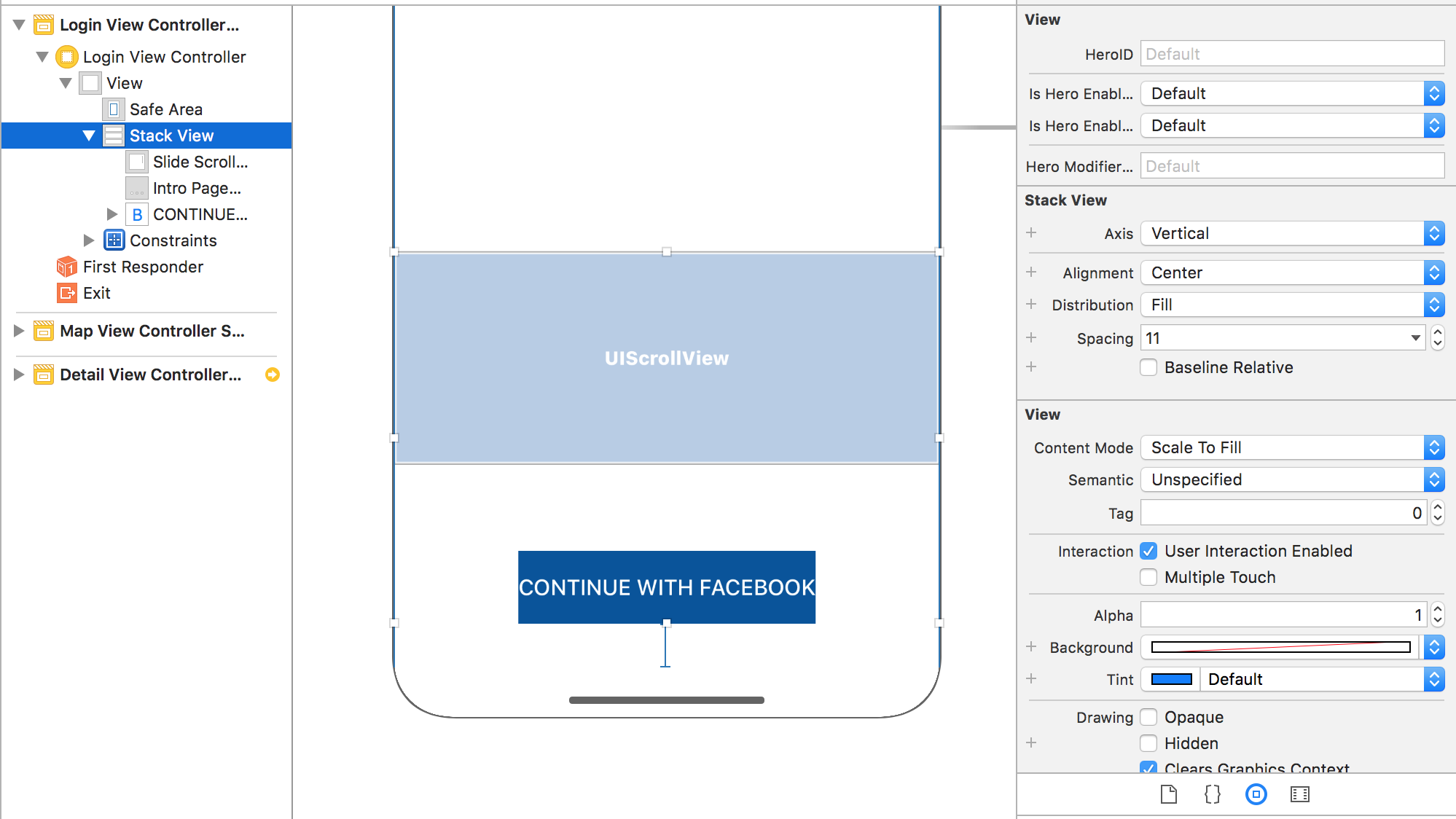
subview 设置:
slideScrollView.addSubview(introView)
introView.frame = CGRect(x: view.bounds.width * CGFloat(index), y: 0, width: view.bounds.width, height: slideScrollView.frame.height)
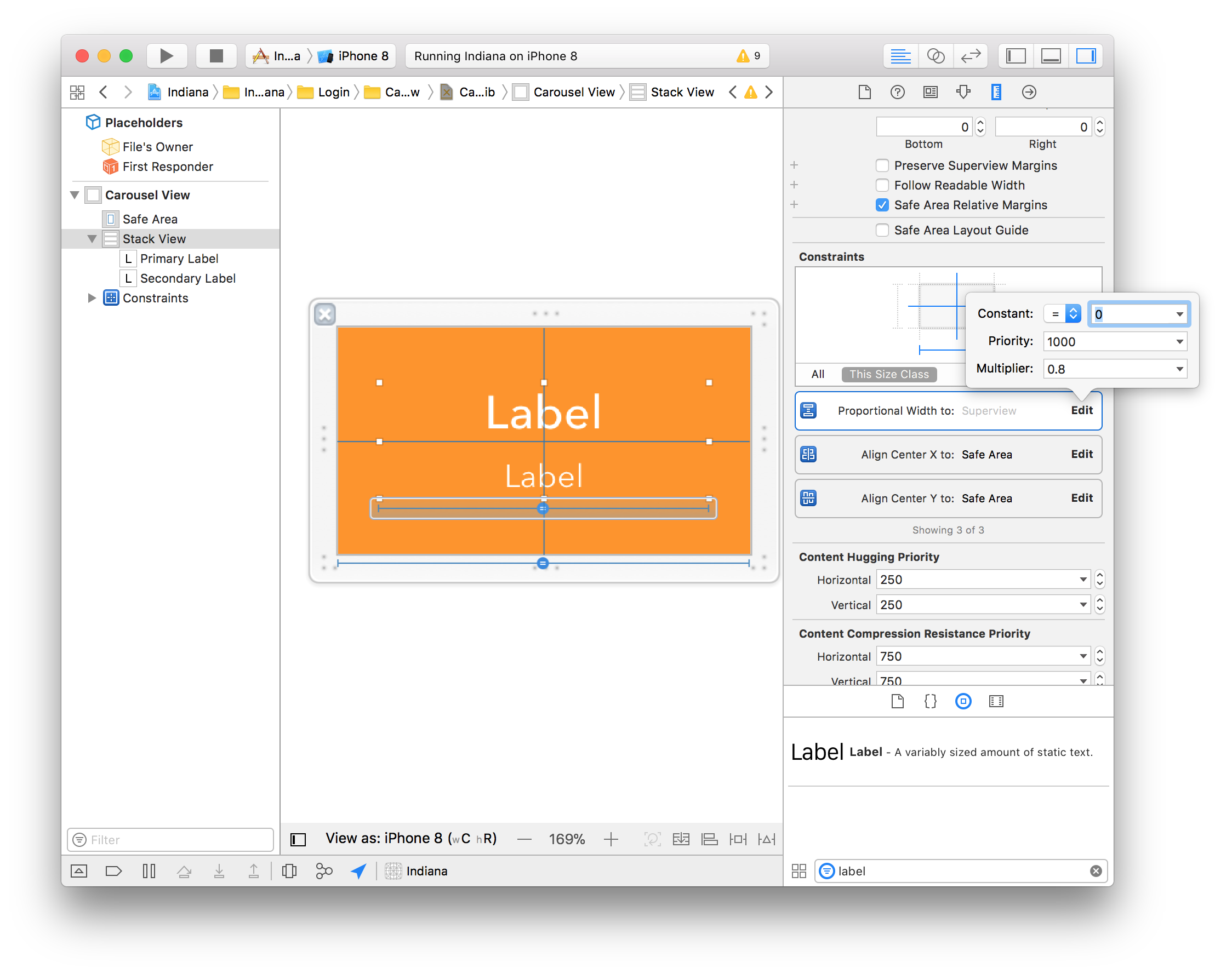
堆栈 View 设置:
最佳答案
考虑这个 View 层次结构,其中每一行都是其下一行的父级...
|<------------contentSize.width---------->| scroll view
|-----p0------|------p1-----|------p2-----| pages
|-------| |--------| |--------| orange views, 80%
|-------| |--------| |--------| labels, center justified"
关键是添加“页面”层,将 ScrollView 内容分为三部分。橙色 View 将其 80% 宽度应用于这些 View 。
关于ios - 添加具有比例宽度的 subview 到 ScrollView ,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/48612010/