<分区>
html - 为什么选择类内的类不起作用
大家好,我是 HTML 和 CSS 的初学者,当我尝试选择另一个类中的类时,我遇到了困惑。也就是说,正如您在下面的代码中看到的那样,我正在尝试以容器类中的 .num1 类为目标。问题是为什么当我直接以 .num1 为目标时没有任何反应,但是当我以 .container .num1{} 为目标时,一切都按预期工作。我不能直接定位 num1 吗?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.container{
background: lightcoral;
display: flex;
justify-content: center;
align-items: stretch;
}
.container>div{
background: red;
border:3px solid black;
width: 150px;
height: 150px;
}
.num1{
height: 300px;
}
</style>
</head>
<body>
<div class="container">
<div class="item num1">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">4</div>
<div class="item">5</div>
<div class="item">6</div>
</div>
</body>
</html>最佳答案
你应该像这样使用 .container .num1
.container{
background: lightcoral;
display: flex;
justify-content: center;
align-items: stretch;
}
.container div{
background: red;
border:3px solid black;
width: 150px;
height: 150px;
}
.container .num1 {
height: 300px;
} <div class="container">
<div class="item num1">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">4</div>
<div class="item">5</div>
<div class="item">6</div>
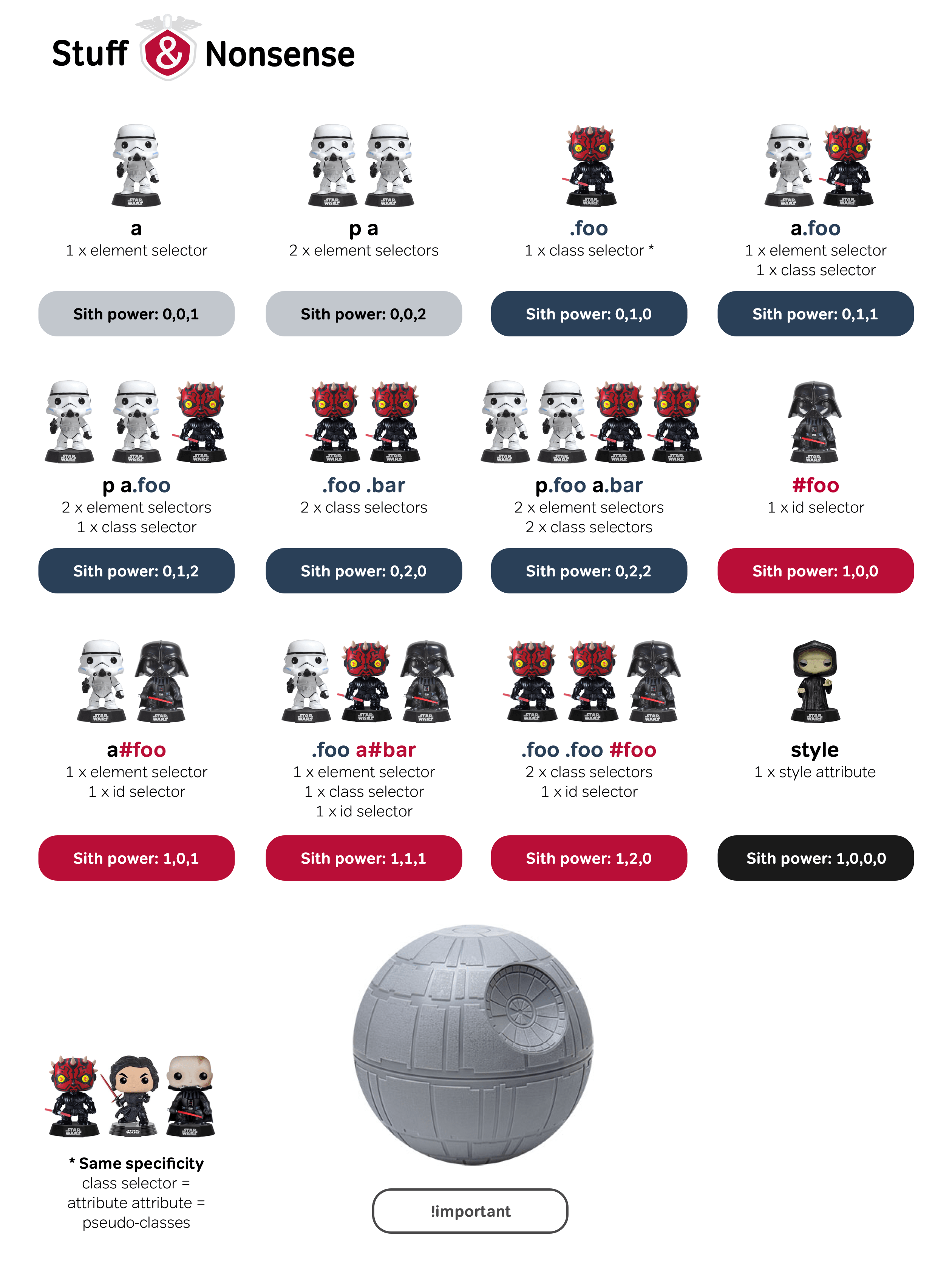
</div>希望这张表对您有所帮助。
关于html - 为什么选择类内的类不起作用,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/54885544/