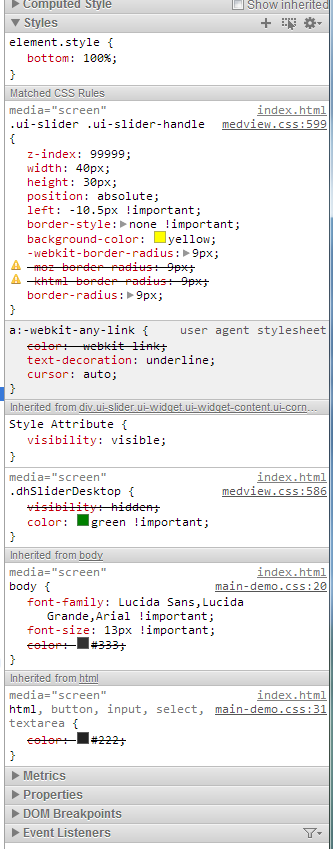
我想在我的 DOM 树中找到具有类名的节点:ui-slider-handle ui-state-default ui-corner-all。当我找到它们时,我想用我的 CSS 覆盖它们的 CSS。但是我无法让我的代码工作:
var p = document.getElementsByClassName("ui-slider-handle ui-state-default ui-corner-all");
for( var i=0; i<p.length; p++) {
p[i].style.width = 5 + "px !important";
p[i].style.height = 5 + "px !important";
}
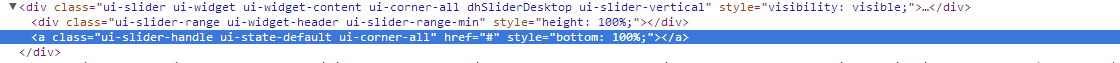
<div class="ui-slider ui-widget ui-widget-content ui-corner-all dhSliderDesktop ui-slider-vertical" style="visibility: visible;"><div class="ui-slider-range ui-widget-header ui-slider-range-min" style="height: 100%;"></div><a class="ui-slider-handle ui-state-default ui-corner-all" href="#" style="bottom: 100%;"></a></div>


我的元素创建:
var slider = document.createElement("div");
$(slider).slider({
orientation: "vertical",
range: "min",
});
if(isMobile)
$(slider).slider().addClass("dhSliderMobile");
else
$(slider).slider().addClass("dhSliderDesktop");
最佳答案
如果你正在使用 jQuery
var slider = document.createElement("div");
$(slider).slider({
orientation: "vertical",
range: "min",
});
var items = $('.ui-slider-handle', slider);
console.log('Test: ', items.length, items)
console.log('HTML: ', slider.html())
$('.ui-slider-handle', slider).each(function(i, v){
var style = $(this).attr('style');
style += (style? ';' : '') + 'height: 5px !important; width: 5px !important;'
$(this).attr('style', style)
})
尝试另一种解决方案
var slider = document.createElement("div");
$(slider).slider({
orientation: "vertical",
range: "min",
});
$('.ui-slider-handle', slider).addClass('myoverride');
然后添加css规则
.myoverride {
height: 5px !important;
width: 5px !important;
}
关于javascript - 覆盖 CSS 规则,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/15218110/