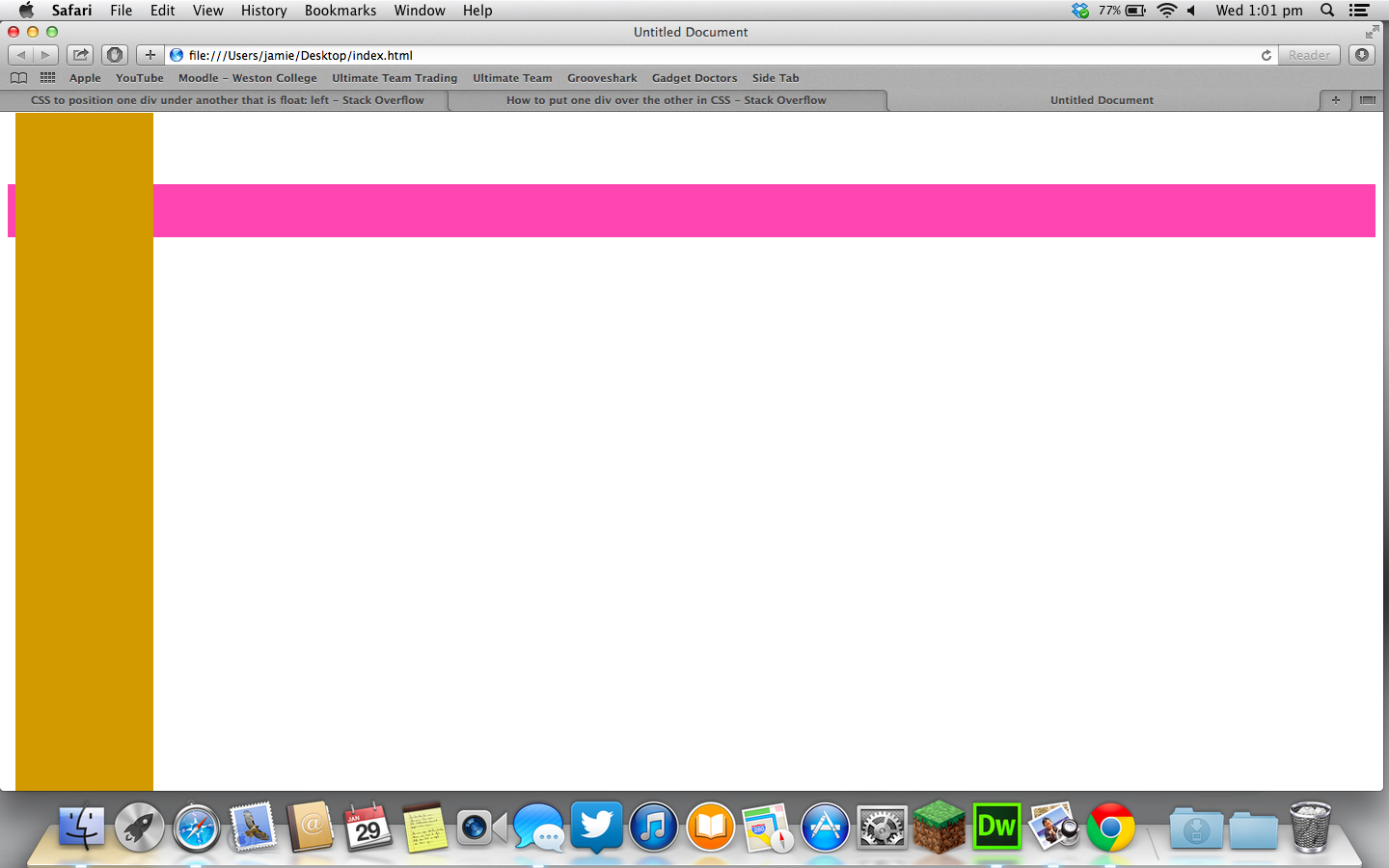
我遇到了一个问题,我是 CSS 的新手,但我如何让一个 div 覆盖另一个?这是我的代码:
#left_box
{
margin-top: 0px;
min-width: 10%;
max-width: 10%;
height: 800px;
background: #C90;
border: thin 5px #33CCFF;
position: absolute;
z-index:1;
left: 16px;
top: 1px;
float:none;
}
#bar_outside
{
margin-top:75px;
min-width:10px;
max-width:2000px;
height:55px;
background:#ff69b4;
border:#ff69b4: 5px;
position:static;
z-index:2;

感谢您的帮助!
最佳答案
如果您希望一个 div 位于另一个之上,您可以将 #bar_outside 中的 position: static 更改为 position:relative 因为 z-index 属性只适用于相对、绝对或固定。 See the fiddle .
如果您希望 div 彼此并排放置,请在您的两个 CSS 类中相应地使用 float CSS 属性。 See the fiddle .
关于html - 将 div 定位在另一个 CSS 之上,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/21432037/