
我实现了一个 jQuery 功能来在点击时打开一个关闭的 div。我在未点击的情况下在 div 中设置了一个加号;单击 div 时,我希望将加号更改为减号。但是,我在这样做时遇到了麻烦。到目前为止,这是我编写的代码:
HTML:
<body>
<div id="wrapper">
<div id="content">
<div class="demo">
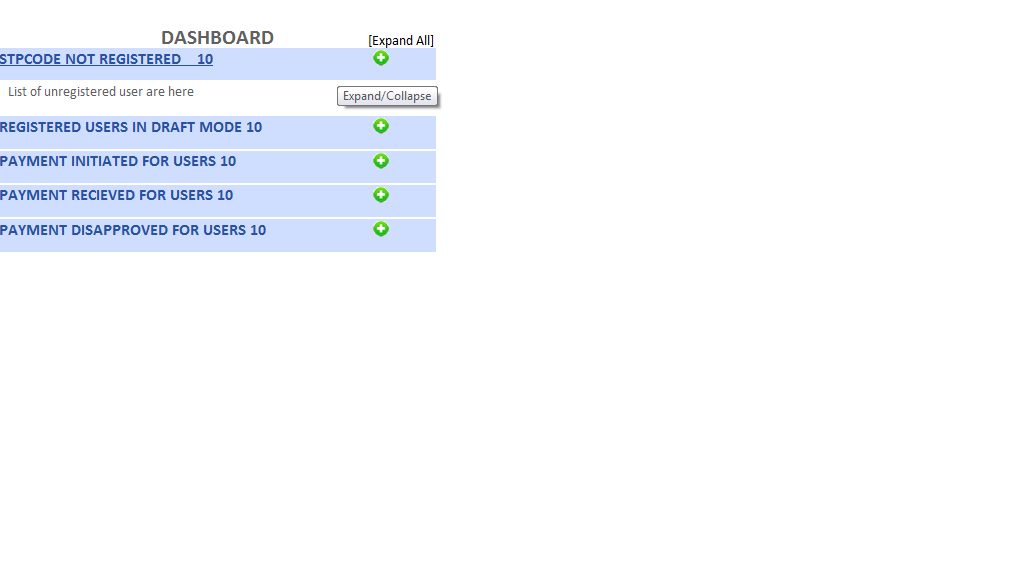
<h2 align="center">DASHBOARD</h2>
<h3 class="expand collapse-close" ">STPCODE NOT REGISTERED 10 <span></span> </h3>
<div class="collapse">
<p>List of unregistered user are here</p>
</div>
<h3 class="expand collapse-close">REGISTERED USERS IN DRAFT MODE 10 <span></span> </h3>
<div class="collapse">
<p>List of user in draft mode are here</p>
</div>
<h3 class="expand collapse-close">PAYMENT INITIATED FOR USERS 10<span></span> </h3>
<div class="collapse">
<p>Total number of users who have their payment initiated</p>
</div>
<h3 class="expand collapse-close"> PAYMENT RECIEVED FOR USERS 10 <span></span> </h3>
<div class="collapse">
<p>Total number of users who have their payment received</p>
</div>
<h3 class="expand collapse-close">PAYMENT DISAPPROVED FOR USERS 10<span></span> </h3>
<div class="collapse">
<p>Total number of users who have their payment disapproved</p>
</div>
</div>
</div>
</div>
</body>
</html>
CSS:
/* --------
The CSS rules offered here are just an example, you may use them as a base.
--------- */
* {
margin:0;
padding:0
}
/* --- Page Structure --- */
#wrapper {
margin:0 auto;
padding:15px 15% 8em;
text-align:left
}
#content {
max-width:70em;
width:70%;
margin:0 auto;
padding-bottom:20px;
overflow:hidden
}
.demo {
margin:1.5em 0;
padding:1.5em 1.5em 0.75em;
/* border:1px solid #ccc; */
position:relative;
overflow:hidden
}
.collapse p {
padding:0 10px 1em
}
.switch {
position:absolute;
top:1.5em;
right: 1.5em;
padding:3px
}
.post .switch {
position:static;
text-align:right
}
.post .main {
margin-bottom:.3em;
padding-bottom:0
}
.other li, .summary {
margin-bottom:.3em;
padding:1em;
border:1px solid #e8e7e8;
background-color:#f8f7f8
}
.other ul {
list-style-type:none;
text-align:center
}
/* --- Headings --- */
.expand {
padding-bottom:.75em;
background-color: #CFDEFF;
border:1px solid #FFFFFF;
}
.expand a {
color:#2A51A0;
}
.expand a span {
padding-left:100px;
}
.collapse-close span {
display:block;
float:right;
background:url(images/plus.png) center center no-repeat;
padding:10px;
}
#collapse-close {
display:block;
float:right;
background:url(images/minus.png) center center no-repeat;
padding:10px;
}
jQuery:
<!--//--><![CDATA[//><!--
$(function() {
$("#content h3.expand").toggler();
$("#content div.demo").expandAll({trigger: "h3.expand", ref: "h3.expand"});
$("#content div.other").expandAll({
expTxt : "[Show]",
cllpsTxt : "[Hide]",
ref : "ul.collapse",
showMethod : "show",
hideMethod : "hide"
});
$("#content div.post").expandAll({
expTxt : "[Read this entry]",
cllpsTxt : "[Hide this entry]",
ref : "div.collapse",
localLinks: "p.top a"
});
});
//--><!]]>
当我点击那个面板时,谁能帮我把加号改成减号?相反,当面板向后折叠时,应该会出现一个加号。
库/脚本:
- jQuery 1.4.2
- javascript/expand.js
我在我的代码中这样做
函数 aMethod(){
$(function() {
$( "#expand" ).click(function() {
$( "#collapse" ).toggleClass( "collapse-close collapse-open");
});
});
}
</script>
</head>
<body>
<div id="wrapper">
<div id="content">
<div class="demo">
<h2 align="center">DASHBOARD</h2>
<h3 class="expand collapse-close" onclick="aMethod();">STPCODE NOT REGISTERED 10 <span></span> </h3>
<div class="collapse">
<p>List of unregistered user are here</p>
</div>
最佳答案
使用 .toggleClass( className )
关于javascript - 我想在点击时更改 div 的图片,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/25541667/