我有一个网站设计。
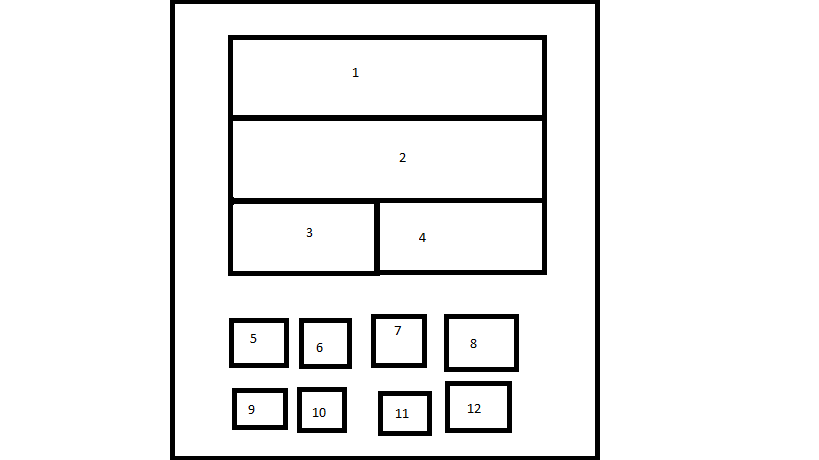
我附上了它的外观文件。框中将有来自 MySQL 数据库的数据。
我的问题是,是否可以只用一个查询来实现?
我可以通过对前 2 个框进行限制为 2 的查询、对第 3 个和第 4 个框进行限制以及对其余框进行第 3 个查询来实现。
但我认为可以用 CSS 使第一个和第二个盒子有一个设计,第三个和第四个盒子有另一个设计,其余的有另一个设计。所以这就像一个div会自动生成,但取决于div的数量,然后应用其他设计。
最佳答案
这是一个例子。你可以试试这个代码。它已经过全面测试。希望对您有所帮助。
HTML:
<div>test1</div>
<div>test2</div>
<div>test3</div>
<div>test4</div>
<div>test5</div>
<div>test6</div>
<div>test7</div>
<div>test8</div>
<div>test9</div>
<div>test10</div>
<div>test11</div>
<div>test12</div>
CSS:
div{
width: 25%;
float:left;
border:1px solid #ccc;
box-sizing: border-box;
text-align:center;
}
div:nth-child(1), div:nth-child(2){
width: 100%;
}
div:nth-child(3), div:nth-child(4){
width: 50%;
}
演示:
关于html - CSS div 设计 nth-child,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/42928576/